
20 ⁺ roler ⁺ coder ── · · · · ✥ · · · · ── ✎ Soy nueva en esto de los codes, mi meta es hacer una skin. (?) ✎ De momento no acepto pedidos, ¡pero estén atentos!
13 posts
01. -`, Affection Rpg -




01. -`, affection rpg ˎˊ-
── · · · · ✥ · · · · ── ✎ ¡Mi primera muestrita de gráficos! Y que nunca llegué a usar porque soy así de imbécil y nunca pude terminarlos, pero como me encanta el resultado así que lo publico igual. (?) ✎ Los pbs utilizados son Chiaki Nanami de Danganronpa 2: Goodbye Despair y Marry Kozakura de Kagerou Project. ✎ Ninguno de los recursos utilizados es de mí autoría. Créditos a sus respectivos autores. ✎ La copia de cualquiera de estos gráficos está prohibida, si bien no tengo autoría sobre estilos, sigue siendo considerado plagio. Utilizarlos en otro lado también está prohibido, tienen marcas de agua, ojo.
-
 endlessfortless liked this · 4 years ago
endlessfortless liked this · 4 years ago -
 sleepybu liked this · 4 years ago
sleepybu liked this · 4 years ago -
 smokiegxrl liked this · 5 years ago
smokiegxrl liked this · 5 years ago -
 cookiecodes liked this · 5 years ago
cookiecodes liked this · 5 years ago -
 itsyankid liked this · 5 years ago
itsyankid liked this · 5 years ago -
 emmescodes liked this · 5 years ago
emmescodes liked this · 5 years ago -
 sofnessxo-s reblogged this · 5 years ago
sofnessxo-s reblogged this · 5 years ago -
 sofnessxo-s liked this · 5 years ago
sofnessxo-s liked this · 5 years ago -
 valanwhistle reblogged this · 5 years ago
valanwhistle reblogged this · 5 years ago -
 meyren liked this · 5 years ago
meyren liked this · 5 years ago -
 rainbowpenguindrum liked this · 5 years ago
rainbowpenguindrum liked this · 5 years ago -
 maryskins liked this · 5 years ago
maryskins liked this · 5 years ago -
 intheworldofdissius liked this · 5 years ago
intheworldofdissius liked this · 5 years ago
More Posts from Retrorbit
Buenas, soy la persona a quien plagió Peony. Me veo obligada a hacer esto ante la falta de respuesta por su parte, pues ya traté de contactar con ella previamente (https://i.imgur.com/zFisKlu.png y https://i.imgur.com/e6ePdC0.png). No quería llegar a esto, pero en fin. Solo le he pedido que eliminase el code en cuestión y ya está, podía quedarse todo ahí. El code que tiene en su página es este: (https://i.imgur.com/kFyocTj.png y https://i.imgur.com/cyA0CFX.png) y el mío (hecho a principios de febrero), que está alojado en codepen, este: (https://i.imgur.com/B9HSHgn.png y https://i.imgur.com/i41UHf2.png).
Desglosándolo, ha removido y añadido cosas, adaptándolo para el público (pues el mío es para uso personal y hasta el texto está hecho con photoshop), sin embargo, todavía conserva algunos detalles. He aquí las capturas (lo siento, no sé hacerlas en formato gif): el suyo (https://i.imgur.com/0dx0OFA.png) y el mío (https://i.imgur.com/4FFopm0.png). La captura la hice el lunes, cuando le envié el mensaje, y hoy (curiosamente) el código ha cambiado: (https://i.imgur.com/MOiCyiO.png).
Aunando que los nombres de sus codes vienen adjuntos con el “- ̗̀ ♚ ⌇ 00.” que mis pens llevan por título (https://i.imgur.com/UjZMzaO.png), bueno…
Lo de los simbolitos es una nimiedad, ya lo sé, pero cuando vas sumando una cosa, y otra, y otra…
No me interesa indagar sobre su identidad; me da bastante igual. Solo le pido nuevamente que retire ese code, por favor. Gracias por su atención.

❪( Rock N’ Roll )❫ — Post. ➤ ❝ Pastebin ❞
| | | ─────────────────────────────
| | .✧.
| .✦.
.✧.
『 ❋ 』 Code público #02. A menos que la pereza de subirlos a Pastebin me gane, todos los códigos que suba a partir de ahora podrán utilizarse.
『 ❋ 』 Para cambiar los colores, sólo debe cambiarse el que está al inicio, es decir, ❝ –first-c ❞, eso cambiará el color de todo el código. También existe otra variable nombrada ❝ –third-c ❞ que corresponde a la sombra de las tags, es decir, de lo que dice ‘privado’. Recomiendo (sólo por temas de estética) que ese color sea más oscuro que el color número uno.
『 ❋ 』 Está prohibido remover o modificar los créditos. Las fonts son modificables, si no sabes cambiarla, pregúntame y yo te enseño.
『 ❋ 』 No usar como base para otro código.
『 ❋ 』 La font principal (de los títulos y la letra pequeña de abajo) es Roboto, la pequeñita de tags y subtítulo es Calibri, y la del contenido es Times.
『 ❋ 』 El código tiene cuatro imágenes: la de fondo, que es de 400x500, y las pequeñas que son de 50x50 cada una.
『 ❋ 』 Si te gusta/lo usarás, se agradece un like o reblog.
『 ❋ 』 En caso de que se rompa, envíame un mensaje y yo lo arreglo. Los asks y la mensajería están abiertos.
『 ❋ 』 Estoy aceptando pedidos de códigos de cualquier tipo.








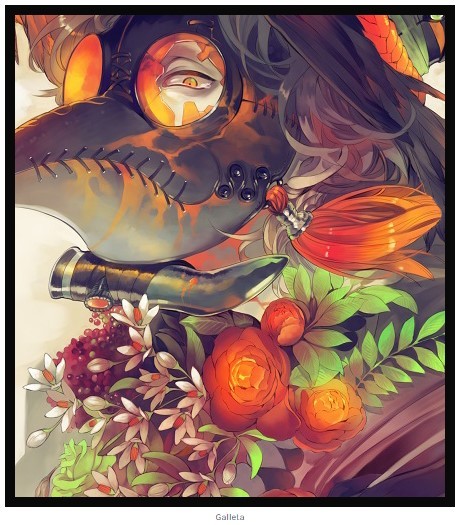
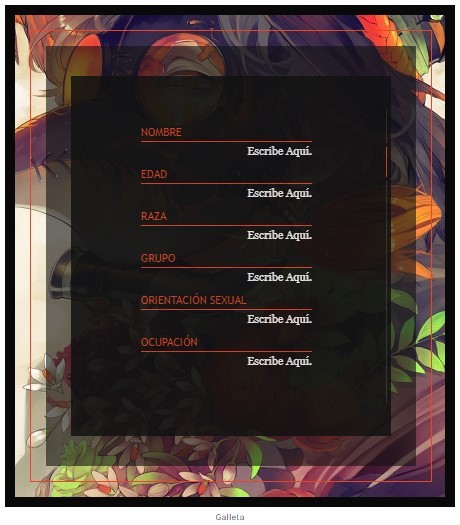
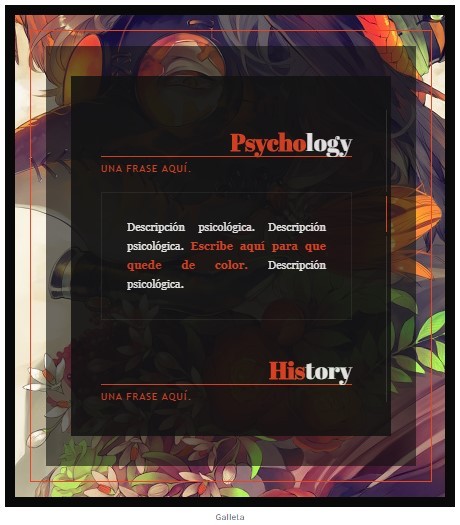
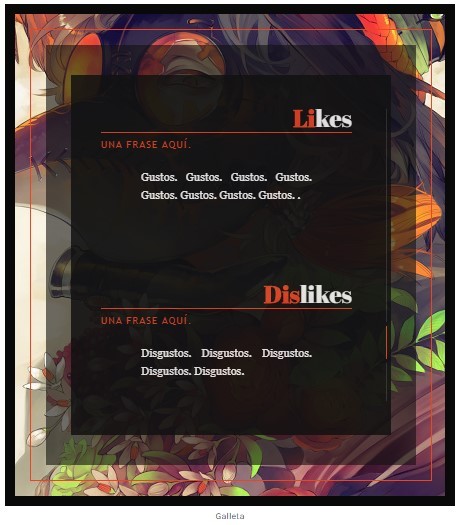
1. ❝ Chaos❞
» Código: Chaos
» Tamaño imágenes: 200x200px (redonda); 432x482px; 100x100px (rombo)
» Color base : #ed4421
» Pueden quitar apartados de habilidades o historia si no los planean ocupar. También pueden quitar las partes de donde van las frases. Si necesitan ayuda me pueden contactar.
» No uses la tablilla como base para otras.
» No quites los créditos.
Beio, hermoso, una obra de arte

❪( Wheter you win or lose, you can always come out ahead by learning from the experience )❫ — Banner para @wegotthepower-rp.
| | | ─────────────────────────────
| | .✧.
| .✦.
.✧.
『 ❋ 』 Es el primer banner que hago para un foro, no me odien porfi. (?)
『 ❋ 』 Medidas: 1300x600px.
『 ❋ 』 PB utilizado: Anastasia (Fate/Grand Order).
『 ❋ 』 La imagen de fondo de sacada de Google, mientras que la imagen principal fue sacada de Pixiv y renderizada por mí. Todos los demás recursos fueron sacados de Deviantart.
『 ❋ 』 Agradecimientos especiales a @retrorbit por el png de la hojita rota. <3
¡Hola! Esto es más una pregunta/petición/no sé, no tienes que responder si no quieres tampoco (?) ¿Cómo haces para darle ese fondo (como de transparencia de photoshop(?)) al code que subiste? Lo he visto bastante últimamente y me llama la atención, ¿Hay alguna página donde pruebas los códigos que tienen ese fondo, lo recortas y luego lo subes, o es una imagen que colocas tú aparte con otro programa? Mucha suerte con el blog c:
¡Hola! Pues, es bastante sencillo, creo. (?)
Yo paso mis codes a una página html en mi foro de pruebas, entonces, en el css lo que hago es agregarle
body {
background: url(’link del fondo’);
}
Y ya. (?) La imagen la haces desde photoshop si gustas, aunque la tienes que recortar un poco para que quede a gusto.
¡Muchísimas gracias! Espero que te haya ayudado. <3