Solitudine : Preview / Code



solitudine : preview / code
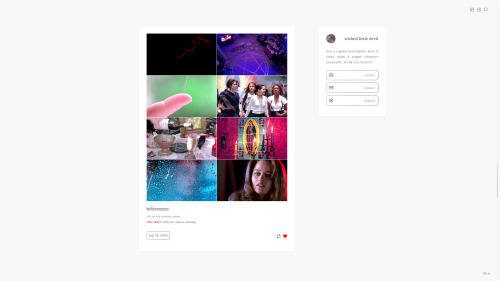
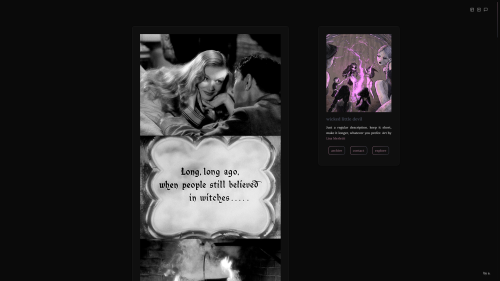
I’m pretty excited about this theme! On the main page, post thumbnails are displayed. Clicking each thumbnail brings up the full post in a popup (if the option is enabled, otherwise clicking the thumbnail will bring you to the permalink page of the post).
Features:
Post thumbnails on main page, optional full-post popup
Header with 3 custom links and optional 60px round icon
Optional tags on popup
Optional thumbnail border radius
Infinite scroll / manual load / pagination options
Blog title style options
Notes:
This was made largely for photo-oriented blogs. In the thumbnail, only the first photo of a photoset will appear. If an image is very wide and short, it will appear distorted to fit the thumbnail. Text will be cut off if it overflows the thumbnail–think of them as previews.
I spent a lot of time fretting over this theme. It took me a day to code it and longer to plan. Therefore, please do not steal my coding. I will not change things for you either. It looks good as it is, so don’t ask.
As always, to have the manual load work, you must also have the infinite scroll option checked.
This theme was inspired by Cargo and a previous personal theme of iliyon’s
If there are bugs, please let me know.
-
 lavanderesources reblogged this · 1 year ago
lavanderesources reblogged this · 1 year ago -
 megustastu liked this · 2 years ago
megustastu liked this · 2 years ago -
 theocevn liked this · 2 years ago
theocevn liked this · 2 years ago -
 morgana-pendragon liked this · 2 years ago
morgana-pendragon liked this · 2 years ago -
 baelatargaryen reblogged this · 2 years ago
baelatargaryen reblogged this · 2 years ago -
 ass-cid reblogged this · 2 years ago
ass-cid reblogged this · 2 years ago -
 watershed reblogged this · 2 years ago
watershed reblogged this · 2 years ago -
 watershed liked this · 2 years ago
watershed liked this · 2 years ago -
 editsfreak liked this · 2 years ago
editsfreak liked this · 2 years ago -
 carolvsworld liked this · 3 years ago
carolvsworld liked this · 3 years ago -
 henwilsons liked this · 3 years ago
henwilsons liked this · 3 years ago -
 reloaddead reblogged this · 3 years ago
reloaddead reblogged this · 3 years ago -
 magbay liked this · 3 years ago
magbay liked this · 3 years ago -
 donutghosthouse reblogged this · 3 years ago
donutghosthouse reblogged this · 3 years ago -
 puhring reblogged this · 3 years ago
puhring reblogged this · 3 years ago -
 peacefulthemerecs reblogged this · 3 years ago
peacefulthemerecs reblogged this · 3 years ago -
 adornmnts reblogged this · 3 years ago
adornmnts reblogged this · 3 years ago -
 daynasinspirations reblogged this · 3 years ago
daynasinspirations reblogged this · 3 years ago -
 theresaherondalecarstairss liked this · 3 years ago
theresaherondalecarstairss liked this · 3 years ago -
 lostappalachia liked this · 3 years ago
lostappalachia liked this · 3 years ago -
 moolsae liked this · 3 years ago
moolsae liked this · 3 years ago -
 mvement liked this · 3 years ago
mvement liked this · 3 years ago -
 deborahrockangel liked this · 3 years ago
deborahrockangel liked this · 3 years ago -
 contractgem liked this · 3 years ago
contractgem liked this · 3 years ago -
 priffi reblogged this · 3 years ago
priffi reblogged this · 3 years ago -
 mcgregor-ewan liked this · 3 years ago
mcgregor-ewan liked this · 3 years ago -
 ivorysuns liked this · 3 years ago
ivorysuns liked this · 3 years ago -
 nincaosmantr liked this · 3 years ago
nincaosmantr liked this · 3 years ago -
 levecomovento liked this · 3 years ago
levecomovento liked this · 3 years ago -
 maturina reblogged this · 3 years ago
maturina reblogged this · 3 years ago -
 whitepolaris liked this · 3 years ago
whitepolaris liked this · 3 years ago -
 fairdior liked this · 3 years ago
fairdior liked this · 3 years ago -
 wooyecn liked this · 3 years ago
wooyecn liked this · 3 years ago -
 mattyallen liked this · 3 years ago
mattyallen liked this · 3 years ago -
 laviniarowle liked this · 3 years ago
laviniarowle liked this · 3 years ago
More Posts from Theaicott

cosmic redux by opulenthemes // code - preview
this is a revamp of the first theme i made: now improved and more customizable
250px, 400px and 500px posts (400px in the permalink page)
3 extra links
hover tags
optional show caption
optional inverted tumblr controls
tooltip background is the accent color
pls reblog/like if you’re thinking about using, thank you!

theme 215 static preview get the code / alternative
sidebar settings in the appearance
as default, you can change: font type (you can pick any from google fonts. just type their name in the appearance. ex: Open Sans), color, size, font weight, font style, text transform, and position regarding the text on the whole theme
sidebar image size is max-width 268px with option to use or not
6 sidebar links, option to use text or icons
option to use title or not
right or left sidebar position
how to change the icons on sidebar and date !
in the appearance, you’ll see boxes with Icon on their names: Index Icon, Ask Icon, Sidebar Link 1 Icon, etc. for the navigation, and for date: TimeIcon, NotesIcon, etc.
enter here on feathericons and choose an icon. you’ll only need their name, then add that in the appearance. it’s done!
posts settings
540px, 500px, 400px
you have to use only one of the sizes of posts available. i recommend you to enable/disable all of them and then enable only the one you desire.
tumblr dashboard captions or regular captions (with blockquote). also have an option to use caption avatar icon, or custom icon (select only one or none of them)
posts and sidebar borders
box-shadow, and customize color and opacity
other options
custom controls with hover or use tumblr’s default
option to use images black and white with opacity
add background image
you can disable the animation of posts in appearance
anything else you need you can send me an ask or message


theme #8 - Breezeblocks (preview, code)
400px posts
3 extra links
optional: show captions, show tags, inverted tumblr controls
seperate sidebar title
jump pagination
theme #9 - Tessellate (preview, code)
400px posts
3 extra links
optional: title shadow, show caption, inverted tumblr controls
hover tags
more themes here


amulet : preview / download talisman : preview / download
two responsive blog themes that play with gradients and overlays
features
a “f.a.q. + askbox” overlay
a “explore blog” overlay
profile icon (35px) and sidebar image (250px), respectively
custom font (using google fonts)
custom posts size (540px, 500px, 450px, 400px)
custom gutter size (1px - 4px)
custom tumblr controls
notes
tumblr’s theme customize page is full of bugs so make sure you toggle your preferences more than once to get them to work properly
all icons are from feathericons, if you want to choose another icon, use their site as reference
the overlay content must be customized in the body of the theme. read the instructions provided in the code :)
theme credits likes & reblogs are appreciated ♡


3/12 // Sunmi
Preview 1 // Code
I’ve wanted to make a theme inspired by music players for the longest time, so here is one inspired by Sunmi! She’s a soloist but used to be a member of the girlgroup Wonder Girls until they disbanded 2017.
Features:
Posts: Theres a textbox to set the post-width, i recommend anything between 250px and 540px!
Links: 5 customizable links (the music player controls are one link each!)
Musicplayer-style sidebar thats completely customizable
Description that slides out on click
Option for a dark version of this theme
Compability:
Optimized for google chrome and mozilla firefox
Compatible with all screensizes!
Rules for using:
Please like/reblog if using/considering
Do not imitate or steal parts of it
Do not redistribute or claim as yours
Do not remove my credits!
