Shai. 30 years. it/its. Art blog - mostly fan art and OCs. Commissions open.
100 posts
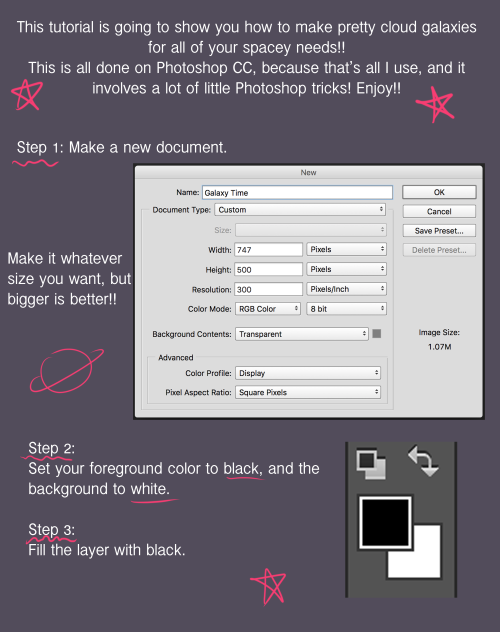
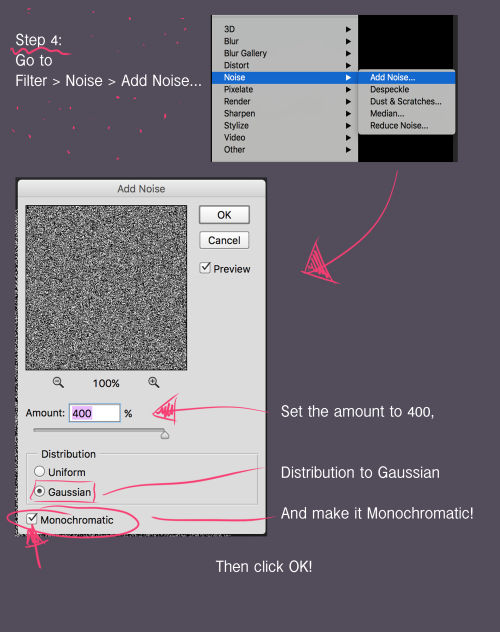
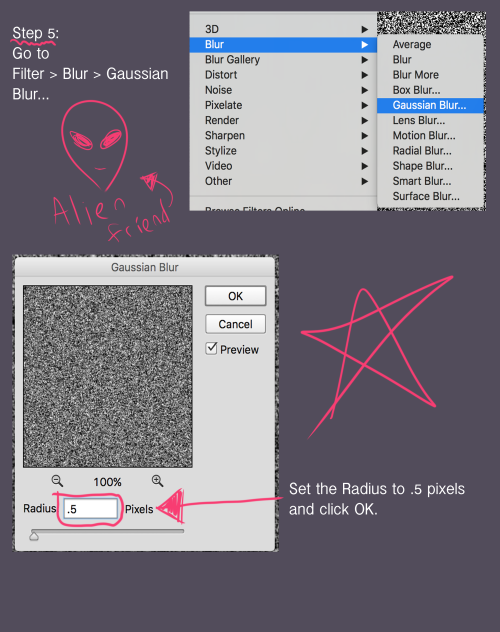
Woke Up At 2am And Couldnt Fall Back Asleep So I Made A Tutorial On The Photoshop Techniques I Use Most
Woke up at 2am and couldn’t fall back asleep so I made a tutorial on the Photoshop techniques I use most frequently. Starting with the sketch:

adjustment layers: specifically the hue/saturation slider in this case, allows you to color correct quickly

lasso tool: for sharp edges!

alpha lock: useful for painting within a pre-defined area (especially useful when painting characters)

x (hotkey) : toggle between foreground + background colors- let’s you easily blend between 2 colors

ctrl/cmd click : quickly change current active layer. Especially useful if you’re burdened with too many layers (or just very disorganized)

clipping mask: similar to alpha lock, but can add details without changing/ painting directly on the previous layer. I often use them to test out + apply gradients.

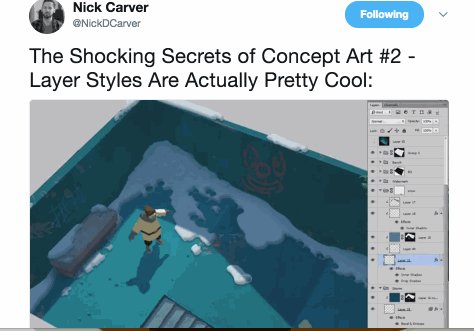
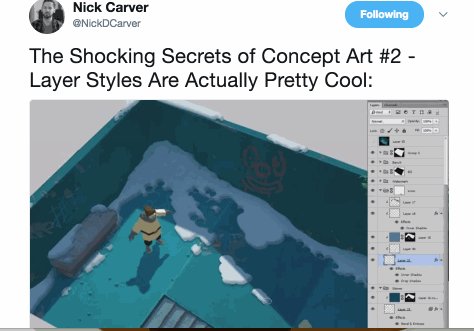
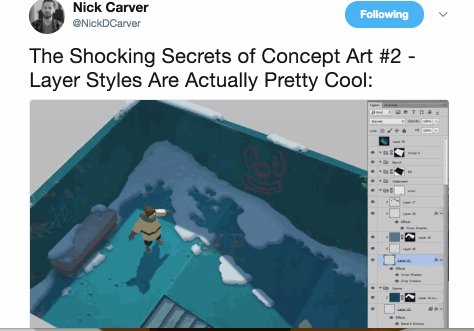
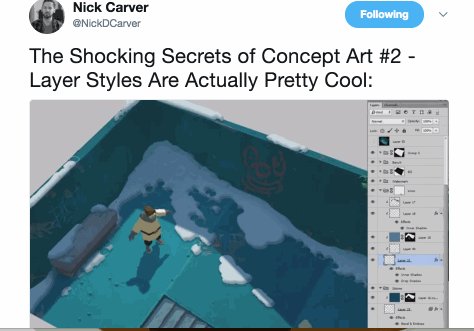
layer styles: I didn’t use any in this image, but the possibilities for layer styles endless, from simply adding a quick outline (useful for die cut demarcations when making stickers!) to creating more seemingly complex appearances. Here’s a gif of Nick Carver using layer styles (a combo of drop shadows + inner shadows) to quickly make the illusion of snow but with simple strokes.

-
 storm-teeth reblogged this · 5 months ago
storm-teeth reblogged this · 5 months ago -
 icey-popp liked this · 5 months ago
icey-popp liked this · 5 months ago -
 khclasses reblogged this · 5 months ago
khclasses reblogged this · 5 months ago -
 hikinami reblogged this · 6 months ago
hikinami reblogged this · 6 months ago -
 chair37 liked this · 6 months ago
chair37 liked this · 6 months ago -
 saoirse-violet-haruka reblogged this · 6 months ago
saoirse-violet-haruka reblogged this · 6 months ago -
 haivatiy liked this · 7 months ago
haivatiy liked this · 7 months ago -
 lexuwaifu liked this · 8 months ago
lexuwaifu liked this · 8 months ago -
 telekinetic-trickster liked this · 9 months ago
telekinetic-trickster liked this · 9 months ago -
 cydoniartreferences reblogged this · 9 months ago
cydoniartreferences reblogged this · 9 months ago -
 sandwitch-of-solidarity reblogged this · 9 months ago
sandwitch-of-solidarity reblogged this · 9 months ago -
 all-fandoms-are-gay liked this · 9 months ago
all-fandoms-are-gay liked this · 9 months ago -
 dachafiend liked this · 9 months ago
dachafiend liked this · 9 months ago -
 shittybraindrawings reblogged this · 9 months ago
shittybraindrawings reblogged this · 9 months ago -
 shittybraindrawings liked this · 9 months ago
shittybraindrawings liked this · 9 months ago -
 door88 liked this · 10 months ago
door88 liked this · 10 months ago -
 sacandochispas reblogged this · 11 months ago
sacandochispas reblogged this · 11 months ago -
 kagdowo liked this · 11 months ago
kagdowo liked this · 11 months ago -
 mtdsame liked this · 11 months ago
mtdsame liked this · 11 months ago -
 beardedladyqueen liked this · 11 months ago
beardedladyqueen liked this · 11 months ago -
 bitterloveofcoffee reblogged this · 11 months ago
bitterloveofcoffee reblogged this · 11 months ago -
 magicgrrl reblogged this · 11 months ago
magicgrrl reblogged this · 11 months ago -
 listentothesoundsofthenight reblogged this · 11 months ago
listentothesoundsofthenight reblogged this · 11 months ago -
 freejsartreference reblogged this · 11 months ago
freejsartreference reblogged this · 11 months ago -
 frejennix reblogged this · 11 months ago
frejennix reblogged this · 11 months ago -
 frejennix liked this · 11 months ago
frejennix liked this · 11 months ago -
 dearkei liked this · 11 months ago
dearkei liked this · 11 months ago -
 realityphobia reblogged this · 11 months ago
realityphobia reblogged this · 11 months ago -
 reeberry reblogged this · 11 months ago
reeberry reblogged this · 11 months ago -
 gemstonejester liked this · 1 year ago
gemstonejester liked this · 1 year ago -
 fleish-mc-bonez liked this · 1 year ago
fleish-mc-bonez liked this · 1 year ago -
 arcsrefblog reblogged this · 1 year ago
arcsrefblog reblogged this · 1 year ago -
 horseengine reblogged this · 1 year ago
horseengine reblogged this · 1 year ago -
 tekaihau liked this · 1 year ago
tekaihau liked this · 1 year ago -
 caranthira reblogged this · 1 year ago
caranthira reblogged this · 1 year ago -
 haikeri reblogged this · 1 year ago
haikeri reblogged this · 1 year ago -
 chiu66 liked this · 1 year ago
chiu66 liked this · 1 year ago -
 joiesmineurs liked this · 1 year ago
joiesmineurs liked this · 1 year ago -
 eternallyphan liked this · 1 year ago
eternallyphan liked this · 1 year ago -
 garsoatworecrhiz liked this · 1 year ago
garsoatworecrhiz liked this · 1 year ago -
 poppythefox liked this · 1 year ago
poppythefox liked this · 1 year ago -
 iwakuramitsumi reblogged this · 1 year ago
iwakuramitsumi reblogged this · 1 year ago -
 bendiquadsuja liked this · 1 year ago
bendiquadsuja liked this · 1 year ago -
 guendalynkbrennan liked this · 1 year ago
guendalynkbrennan liked this · 1 year ago -
 aevris liked this · 1 year ago
aevris liked this · 1 year ago
More Posts from Haikeri
Some Photoshop Tips
I’ve been getting quite a few asks about the process for the patterns in my stylized artworks, so I decided to put together a couple of tips regarding them.
Firstly, what you need are
— CUSTOM BRUSHES —
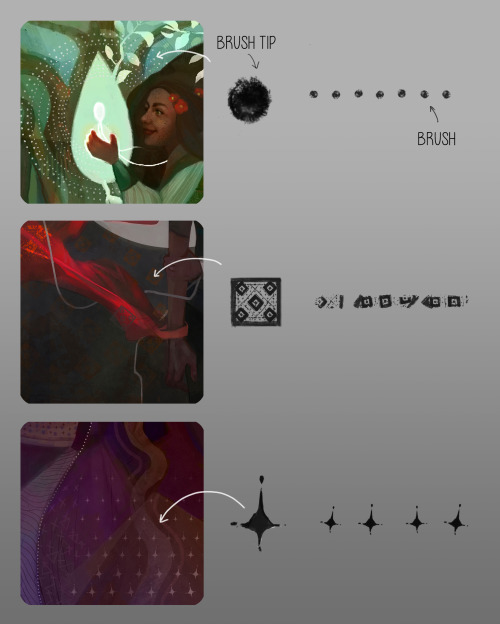
Most of the patterns I use are custom brushes I made, such as those:

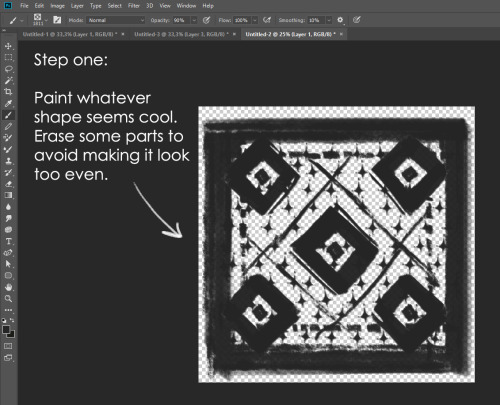
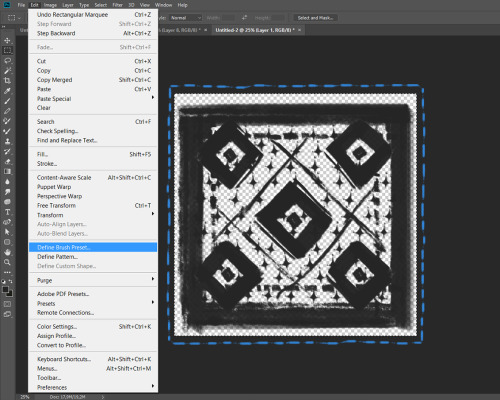
For the longest time I was convinced making brushes must be super extra complicated. I was super extra wrong. All you need to start is a transparent canvas (2500px x 2500px max):

This will be your brush tip. When you’re satisfied how it looks, click Ctrl+A to select the whole canvas and go to ‘define brush preset’ under the edit menu

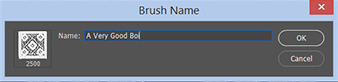
You will be asked to name your new glorious creation. Choose something that describes it well, so you can easily find it between all the ‘asfsfgdgd’ brushes you’ve created to be only used once

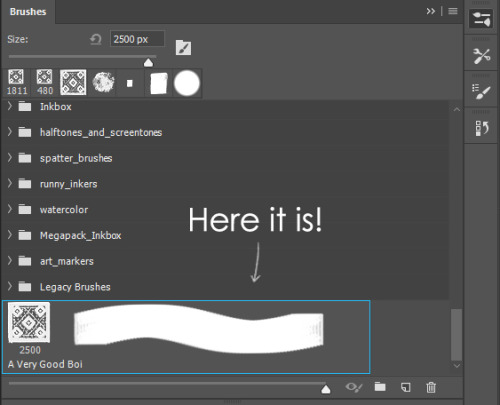
This is it. Look at it, you have just created a photoshop brush. First time i did I felt like I was cheated my whole life. IT’S SO EASY WHY HASN’T ANYONE TOLD ME

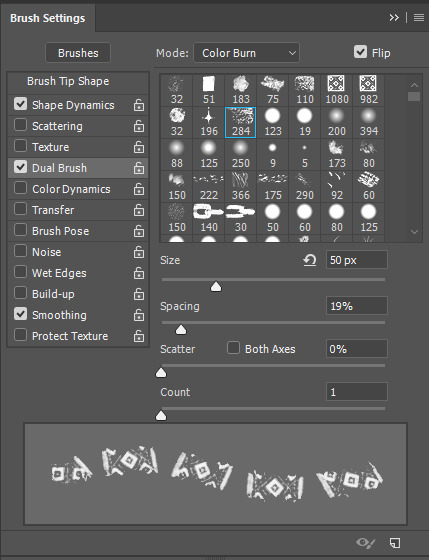
Time to edit the Good Boi to be more random, so it can be used as a Cool Fancy Pattern. Go into brush settings and change whatever you’d like. Here’s a list of what I do for patterns:
- under Shape Dynamics, I increase Size Jitter and Angle jitter by 5%-15%
- under Brush Tip Shape, I increase spacing by a shitload. Sometimes it’s like 150%, the point is to get the initial brush tip we painted to be visible.
- If I want it to look random and noisy, I enable the Dual Brush option, which acts like another brush was put on top of the one we’ve created. You can adjust all of the Dual Brush options (Size, Spacing, Scatter, Count) as you wish to get a very nice random brush to smear on your backgrounds

The result is as above. You can follow the same steps to create whatever brush you need: evenly spaced dots that look like you painted them by hand, geometric pattern to fill the background, a line of perfectly drawn XDs and so on.
BUT WAIT, THERE’S MORE
— PATHS —
But what if you want to get lots of circles made of tiny dots? Or you need rows of triangles for your cool background? Photoshop can do all of that for you, thanks to the magic of paths.
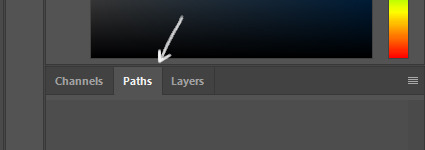
Typically, paths window can be found right next to Layers:


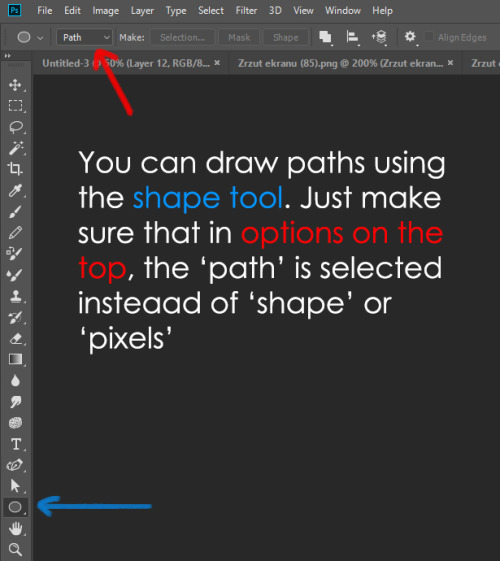
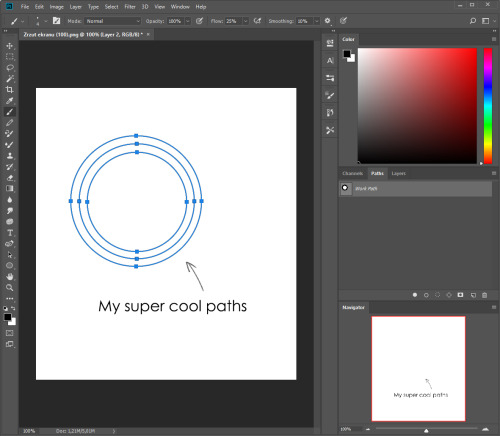
Draw whatever path you want, the Shape Tool has quite a bit of options. Remember, paths are completely different from brush strokes and they won’t show up in the navigator. To move a path around, click A to enable path selection tool. You can use Ctrl+T to transform it, and if you move a path while pressing Alt it will be duplicated.

Now, pick a brush you wish really was in place of that path you’ve drawn and go to layers, then choose the layer you want it to be drawn on. Then, click this tiny circle under the Paths window:

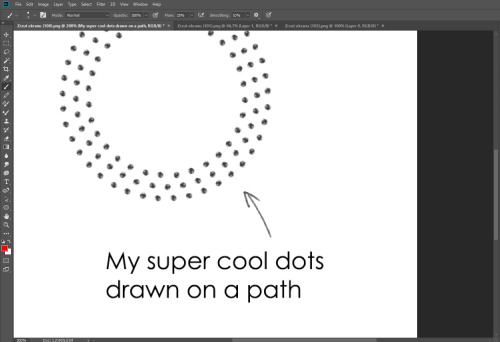
Then witness the magic of photoshop doing the drawing for you while you wonder how tf have you managed to forget about this option for the past 2 years

You can combine special brushes and paths for all sorts of cool effects. I mostly use them in backgrounds for my cards, but you can do whatever you want with them.

I hope that answers the questions for all of the people who were sending me inquires about the patterns. If you have any questions regarding this or any other Photoshop matter feel free to message me, I’m always up for complaining about how great and terrible Photoshop is C’:
i was reminded of these pinterests that i found once with cultural outfits so ill share them with you all
theyre organised into boards specifying location and sublocation/culture

asia/oceania
western europe
eastern europe
africa
americas
they also have a more general fashion account with designers and related