Shai. 30 years. it/its. Art blog - mostly fan art and OCs. Commissions open.
100 posts
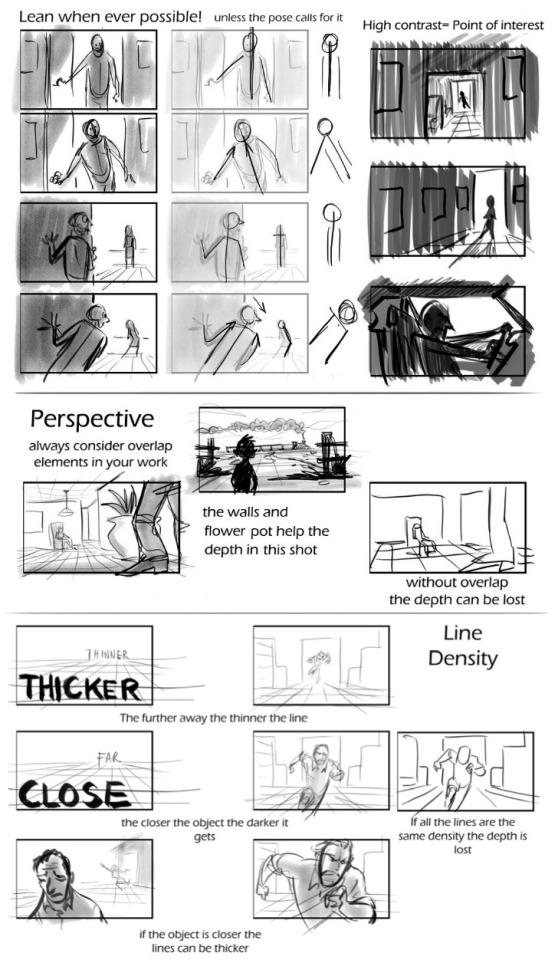
How Do I Learn How To Storyboard Comics
how do i learn how to storyboard comics
1. set the panels

the first version is the easier but also boring for the eye, the sequence rectangular-square-square and repetitive, try to use diagonal cut, open space and vertical cut to help the movement of the story and action.2. use movement to tell the story

3. Pose, Perspective and Line density

4. Framing and Silhouettebeing the file too big it’s a link format
In my opinion, those are the main rules to make a good storyboard. If you need more help ask awayMOD.gif
-
 laurexlawnn reblogged this · 4 months ago
laurexlawnn reblogged this · 4 months ago -
 laurexlawnn liked this · 4 months ago
laurexlawnn liked this · 4 months ago -
 deliciouslinks reblogged this · 4 months ago
deliciouslinks reblogged this · 4 months ago -
 retro-robotic-dr3ams liked this · 4 months ago
retro-robotic-dr3ams liked this · 4 months ago -
 artrefforsteph reblogged this · 5 months ago
artrefforsteph reblogged this · 5 months ago -
 d0g-m0tif liked this · 5 months ago
d0g-m0tif liked this · 5 months ago -
 corvidaegrays liked this · 6 months ago
corvidaegrays liked this · 6 months ago -
 cartgirl08 liked this · 6 months ago
cartgirl08 liked this · 6 months ago -
 icesswolvescats liked this · 6 months ago
icesswolvescats liked this · 6 months ago -
 jac-jon liked this · 6 months ago
jac-jon liked this · 6 months ago -
 foulmouthheart liked this · 6 months ago
foulmouthheart liked this · 6 months ago -
 blank-barrel liked this · 6 months ago
blank-barrel liked this · 6 months ago -
 homukyo liked this · 6 months ago
homukyo liked this · 6 months ago -
 myocarre liked this · 6 months ago
myocarre liked this · 6 months ago -
 run3ll liked this · 6 months ago
run3ll liked this · 6 months ago -
 currumin liked this · 6 months ago
currumin liked this · 6 months ago -
 pikminapplebloom reblogged this · 6 months ago
pikminapplebloom reblogged this · 6 months ago -
 pikminapplebloom reblogged this · 6 months ago
pikminapplebloom reblogged this · 6 months ago -
 shadoweclipex reblogged this · 6 months ago
shadoweclipex reblogged this · 6 months ago -
 shadoweclipex liked this · 6 months ago
shadoweclipex liked this · 6 months ago -
 ottersaurus liked this · 6 months ago
ottersaurus liked this · 6 months ago -
 blueharuka reblogged this · 6 months ago
blueharuka reblogged this · 6 months ago -
 curiously-lazy liked this · 6 months ago
curiously-lazy liked this · 6 months ago -
 arthalo reblogged this · 7 months ago
arthalo reblogged this · 7 months ago -
 tutorial-dumping-ground reblogged this · 7 months ago
tutorial-dumping-ground reblogged this · 7 months ago -
 just-looking-around-for-the-week liked this · 7 months ago
just-looking-around-for-the-week liked this · 7 months ago -
 tol-swapfell-pupper liked this · 7 months ago
tol-swapfell-pupper liked this · 7 months ago -
 water-of-moonlight liked this · 7 months ago
water-of-moonlight liked this · 7 months ago -
 stale-cookie105 liked this · 8 months ago
stale-cookie105 liked this · 8 months ago -
 duckyreads liked this · 8 months ago
duckyreads liked this · 8 months ago -
 metal-suicune liked this · 8 months ago
metal-suicune liked this · 8 months ago -
 desintalia reblogged this · 8 months ago
desintalia reblogged this · 8 months ago -
 paperanimater liked this · 8 months ago
paperanimater liked this · 8 months ago -
 lunalam liked this · 9 months ago
lunalam liked this · 9 months ago -
 eremeldanin reblogged this · 9 months ago
eremeldanin reblogged this · 9 months ago -
 eremeldanin liked this · 9 months ago
eremeldanin liked this · 9 months ago -
 carito-dorito reblogged this · 9 months ago
carito-dorito reblogged this · 9 months ago -
 carito-dorito liked this · 9 months ago
carito-dorito liked this · 9 months ago -
 thegoldensungoddess liked this · 9 months ago
thegoldensungoddess liked this · 9 months ago -
 soul0098 liked this · 9 months ago
soul0098 liked this · 9 months ago -
 artking-4 reblogged this · 10 months ago
artking-4 reblogged this · 10 months ago -
 hh-and-hb-fan liked this · 10 months ago
hh-and-hb-fan liked this · 10 months ago -
 krossa78 reblogged this · 10 months ago
krossa78 reblogged this · 10 months ago -
 in-ardent-longing liked this · 10 months ago
in-ardent-longing liked this · 10 months ago -
 zemonkeartist liked this · 10 months ago
zemonkeartist liked this · 10 months ago -
 xxpinktatertotsxx liked this · 10 months ago
xxpinktatertotsxx liked this · 10 months ago -
 themarshmush liked this · 10 months ago
themarshmush liked this · 10 months ago -
 thesketchystar reblogged this · 10 months ago
thesketchystar reblogged this · 10 months ago -
 thesketchystar liked this · 10 months ago
thesketchystar liked this · 10 months ago
More Posts from Haikeri

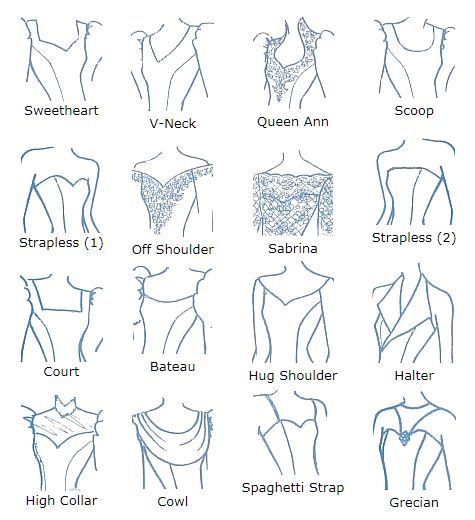
Neckline Types
More Visual Glossaries (for Her): Backpacks / Bags / Hats / Belt knots / Coats / Collars / Darts / Dress Silhouettes / Eyeglass frames / Hangers / Harem Pants / Heels / Nail shapes / Necklaces / Necklines / Puffy Sleeves / Shoes / Shorts / Silhouettes / Skirts / Tartans / Vintage Hats / Waistlines / Wool
Via
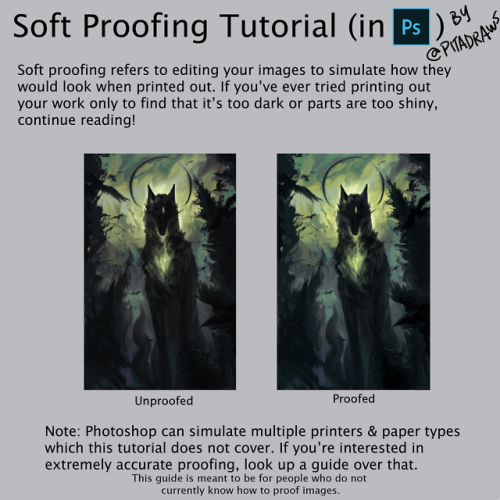
Some Photoshop Tips
I’ve been getting quite a few asks about the process for the patterns in my stylized artworks, so I decided to put together a couple of tips regarding them.
Firstly, what you need are
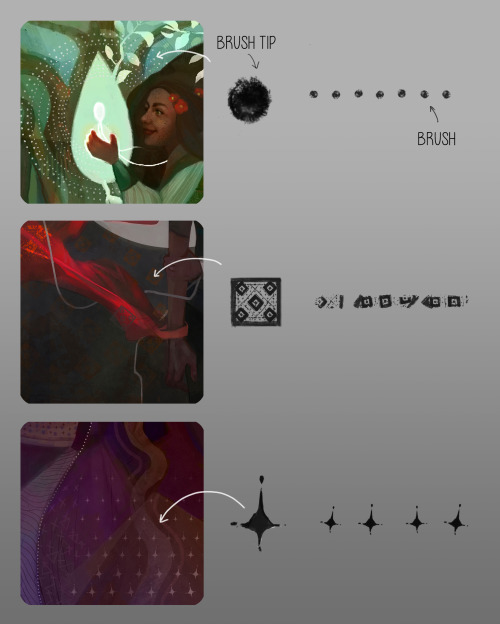
— CUSTOM BRUSHES —
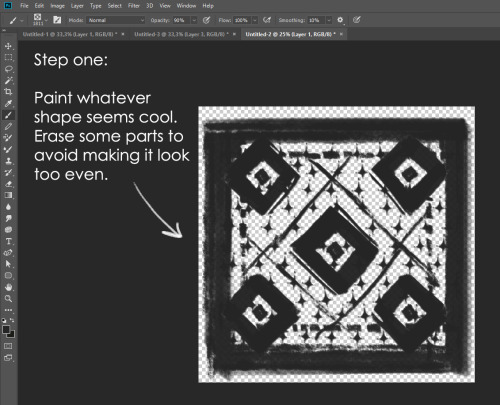
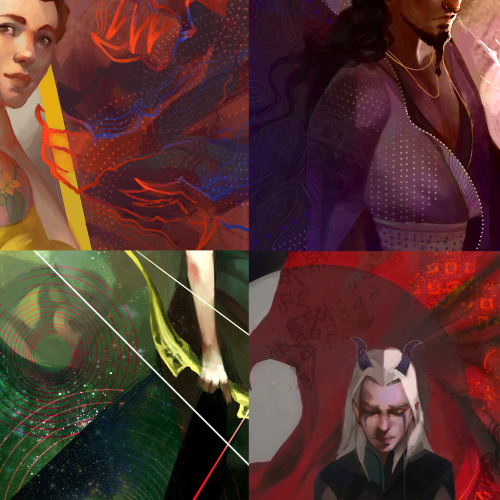
Most of the patterns I use are custom brushes I made, such as those:

For the longest time I was convinced making brushes must be super extra complicated. I was super extra wrong. All you need to start is a transparent canvas (2500px x 2500px max):

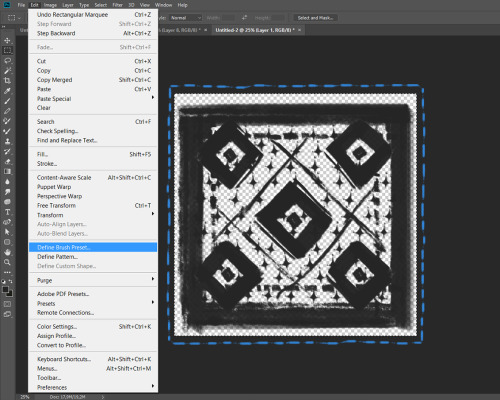
This will be your brush tip. When you’re satisfied how it looks, click Ctrl+A to select the whole canvas and go to ‘define brush preset’ under the edit menu

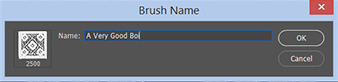
You will be asked to name your new glorious creation. Choose something that describes it well, so you can easily find it between all the ‘asfsfgdgd’ brushes you’ve created to be only used once

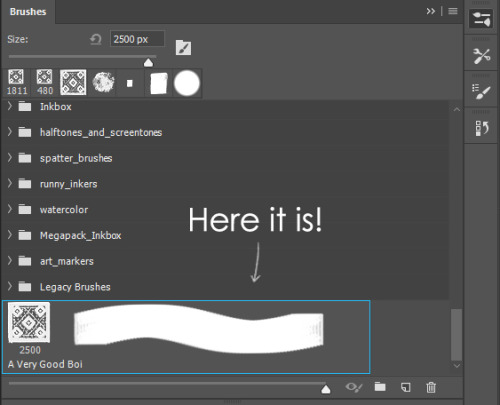
This is it. Look at it, you have just created a photoshop brush. First time i did I felt like I was cheated my whole life. IT’S SO EASY WHY HASN’T ANYONE TOLD ME

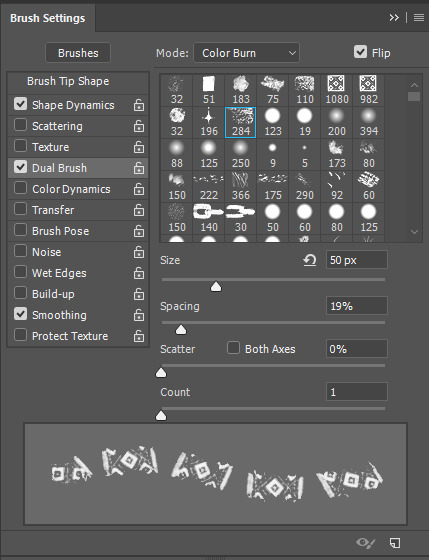
Time to edit the Good Boi to be more random, so it can be used as a Cool Fancy Pattern. Go into brush settings and change whatever you’d like. Here’s a list of what I do for patterns:
- under Shape Dynamics, I increase Size Jitter and Angle jitter by 5%-15%
- under Brush Tip Shape, I increase spacing by a shitload. Sometimes it’s like 150%, the point is to get the initial brush tip we painted to be visible.
- If I want it to look random and noisy, I enable the Dual Brush option, which acts like another brush was put on top of the one we’ve created. You can adjust all of the Dual Brush options (Size, Spacing, Scatter, Count) as you wish to get a very nice random brush to smear on your backgrounds

The result is as above. You can follow the same steps to create whatever brush you need: evenly spaced dots that look like you painted them by hand, geometric pattern to fill the background, a line of perfectly drawn XDs and so on.
BUT WAIT, THERE’S MORE
— PATHS —
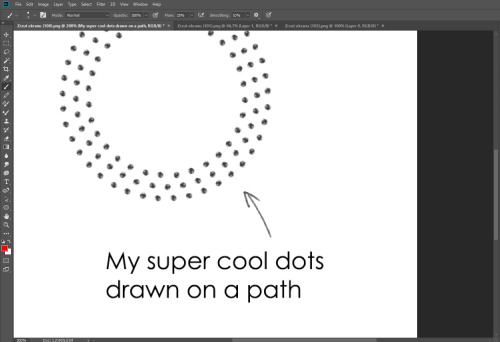
But what if you want to get lots of circles made of tiny dots? Or you need rows of triangles for your cool background? Photoshop can do all of that for you, thanks to the magic of paths.
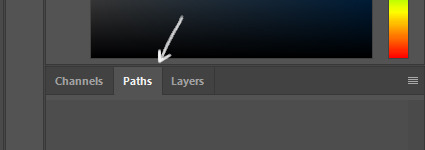
Typically, paths window can be found right next to Layers:


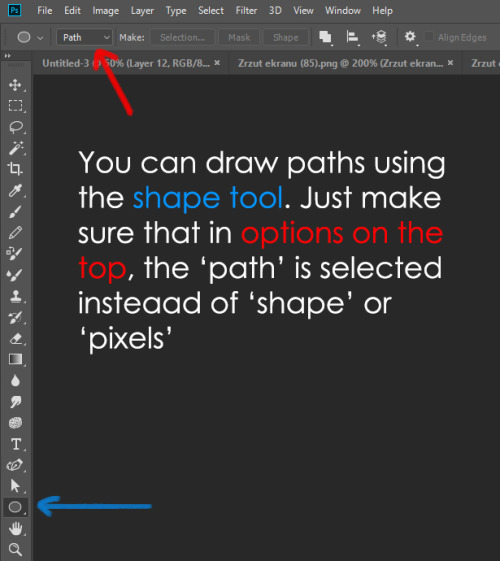
Draw whatever path you want, the Shape Tool has quite a bit of options. Remember, paths are completely different from brush strokes and they won’t show up in the navigator. To move a path around, click A to enable path selection tool. You can use Ctrl+T to transform it, and if you move a path while pressing Alt it will be duplicated.

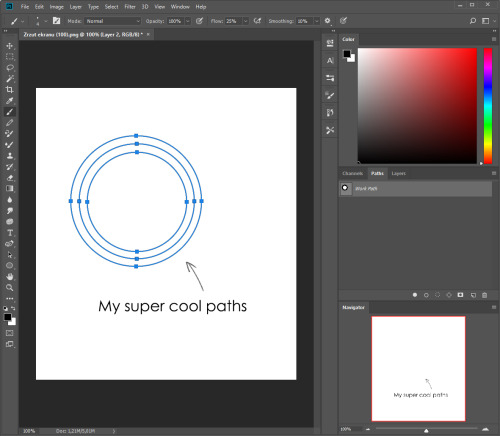
Now, pick a brush you wish really was in place of that path you’ve drawn and go to layers, then choose the layer you want it to be drawn on. Then, click this tiny circle under the Paths window:

Then witness the magic of photoshop doing the drawing for you while you wonder how tf have you managed to forget about this option for the past 2 years

You can combine special brushes and paths for all sorts of cool effects. I mostly use them in backgrounds for my cards, but you can do whatever you want with them.

I hope that answers the questions for all of the people who were sending me inquires about the patterns. If you have any questions regarding this or any other Photoshop matter feel free to message me, I’m always up for complaining about how great and terrible Photoshop is C’:
shading colour tips
hey yall its me the Art Mom™ to help you shade pretty
rule 1: DO NOT SHADE WITH BLACK. EVER. IT NEVER LOOKS GOOD.
red- shade with a slightly darker shade of purple
orange- slightly darker and more saturated shade of red
yellow- i think like..a peach could work but make it a really light peach
green- shade with darker and less saturated shade of blue or teal
blue- shade with purple
purple- a shade thats darker than the purple you’re using and maybe a little pink (MAYBE blue)
pink- darker shade of red
white- a really light lavender or blue..or i guess any really light colour??
black- okay listen dont use pure black to colour anything unless you want to leave it with flat colours because you cant really shade black lol
grey- a slightly darker shade of purple or blue (less saturated)
brown- slightly darker and less saturated shade of purple or red
aaaaand thats all i got lol. let me know if there is anything i should add to this list!!