
trans christian, any pronouns. artist at heart, programmer by trade. this is my journal of sketches, project notes, and assorted thoughts – spanning games, technology, creativity, neurodiversity, and more!
970 posts
Having That Pikmin Meme Song Stuck In My Head All Week Has Been Driving Me Crazy... But This Morning
having that pikmin meme song stuck in my head all week has been driving me crazy... but this morning it helped me wake up from a nightmare where a mad scientist was trying to jab me with a needle of dubious contents???
-
 marlee-goat liked this · 1 year ago
marlee-goat liked this · 1 year ago -
 5tgjoift liked this · 1 year ago
5tgjoift liked this · 1 year ago -
 thespookiestprincessofthemall liked this · 1 year ago
thespookiestprincessofthemall liked this · 1 year ago -
 fae-iii liked this · 1 year ago
fae-iii liked this · 1 year ago -
 thejonymyster liked this · 1 year ago
thejonymyster liked this · 1 year ago -
 notquiteapex liked this · 1 year ago
notquiteapex liked this · 1 year ago -
 magicpillowmp liked this · 1 year ago
magicpillowmp liked this · 1 year ago -
 notquiteapex reblogged this · 1 year ago
notquiteapex reblogged this · 1 year ago -
 somethingwittyandweird liked this · 1 year ago
somethingwittyandweird liked this · 1 year ago -
 skysometric reblogged this · 1 year ago
skysometric reblogged this · 1 year ago
More Posts from Skysometric
new stream archive, in which i conquer the True Arena… but not before the game calls my bluff.
dev commentary time! yes, even the credits get dev commentary.

purposefully crusty, as all memes should be.
gotta be honest, i put off making the credits cutscene until the very end – not because i didn't know who all would be in the credits, but because i thought it would be challenging to time everything to the song. the original plan was to make all the credits fly in from the side on the beat, but the main credits list was too long for that, so i made it a standard credits roll instead. this greatly reduced the complexity, making it so that i could, you know, actually finish the credits in a timely manner. so it wasn't so bad!
something i learned from making this is that juggling three credits lists as live, updated documents – one of which is a pre-baked image, like this credits roll – is kind of tedious and should be avoided at all costs. i was still adding stuff at the end of development, after all! but next time i do this i think i won't bake the image until everything else is finished and the credits are finalized, and just use a placeholder instead if i need to block out the credits in advance.

internally, the entire credits roll is one single, giant "custom enemy."
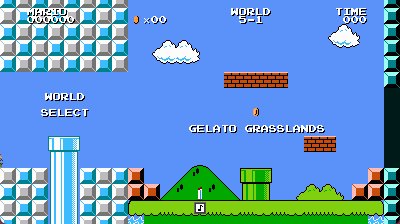
the credits level itself is a plain old grassy plain, mostly to make it easy to lay out the cutscene and make sure the credits themselves took up the maximum possible real estate on screen. one potential idea i had early on was that Mario would walk back through little snippets of all the levels, but Mari0's cutscene system is too brittle for that – if Mario got stuck anywhere, he'd stop walking entirely and the camera would keep going without him! instead, this idea got repurposed for the warp zone.
speaking of the warp zone, i never did get to talk about that, did i? and there's not much else to say about the credits, they kind of speak for themselves. so let's hijack this post and talk about the making of the warp zone!

seriously i haven't thought about this meme in ages, i don't know why it came up for this post specifically.
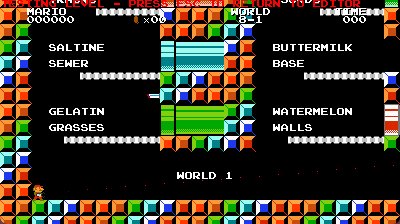
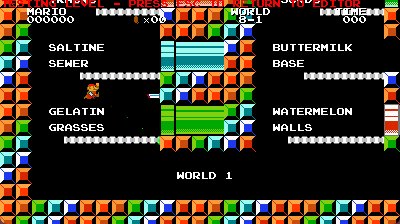
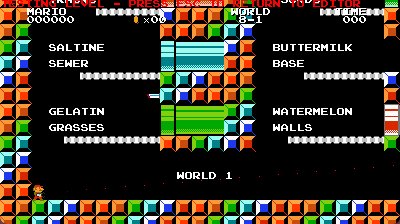
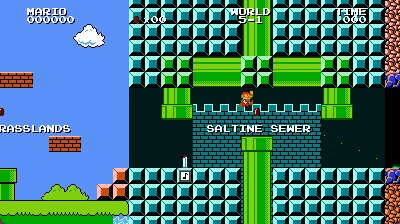
the very earliest iteration of the warp zone, back when Retrush was just 12 levels, was a grid of horizontal pipes with some text and extra platforms. this was simply meant to be an easy way of accessing the levels after you beat the game, with no frills or extra features. the pipes were color coded using the pipes from the original level, which was a neat touch!

each world is sorted by column; worlds 2 and 3 are off to the right.
once the remixes rolled around, the idea for accessing them was that you could press a switch to push the pipe back into the wall, and then going in would take you to the remix. pipes in Mari0 are based on position, so changing where the pipe is can change where it takes you!


static images, because there's no animation for this. it would've used the same tech as the pipes at the end of each remix.
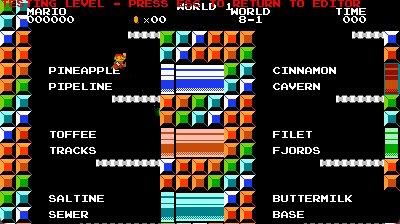
once i added an extra world, this warp zone was too small to accommodate all 16 levels, so it needed a refresh. i was envisioning a credits level around this point too, so i knew i wanted to represent the levels with little organic snippets instead of just pipes! but i procrastinated hard on updating it, since some of the levels weren't done – so the new warp zone wasn't actually started until this year.
you know how i've written a few times now that i had to redo some level or another from scratch and i was super intimidated by it, but when i actually sat down to do it i did the whole thing in a single evening? i thought this was going to be another quick refresh like that… and it ended up taking me a week straight of working on nothing but the warp zone.
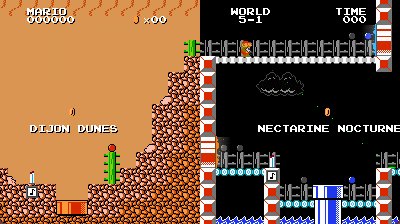
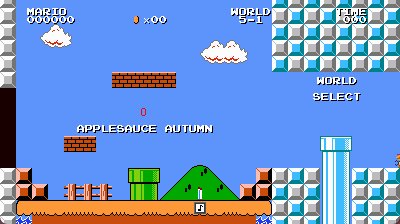
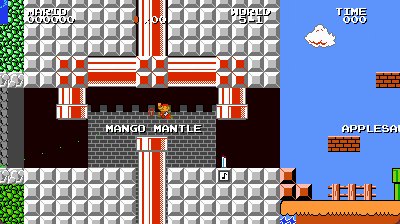
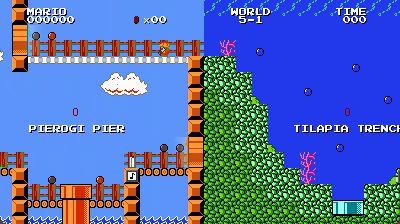
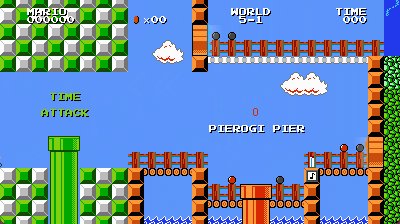
first i had to lay out the main levels in each world, showcasing as much of their level design as possible in a way that flows from one to the next. this was challenging enough and probably took me two days to finish all four worlds, but i was super proud of it when i was done!

did you notice that the warp zone wraps around the edges so you can get around more quickly?
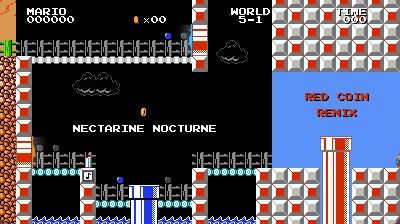
then i had to find a way to do the same for the remixes without it feeling stale. i decided that the remixes should be the same layout in reverse – and bear in mind, there's no "flip horizontally" button in the level editor. i did all this by hand, again, for all four worlds of the remixes!

sadly i couldn't time the two gifs to be in perfect sync. it's pretty close, at least.
next up was some technical work to make the pipes function. warping to a level is super simple, but having the level take you back is not natively supported by the engine; i had to add special handling for every single level that takes you back to the pipe you came in from. for the main levels, that also meant ensuring that clearing the level in a normal playthrough takes you to the next level, but clearing the level from the warp zone takes you back to the warp zone. it was no small feat!
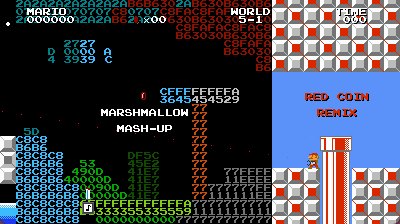
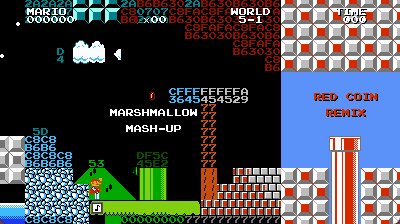
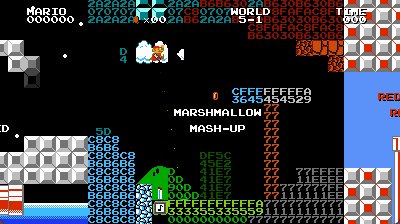
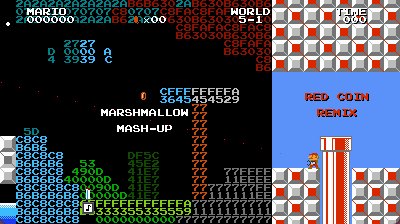
following that, i wanted to make the warp zone for Marshmallow Mash-Up and Wasabi Wrap-Up extra special, so i made several dozen animated tiles that glitch out as you walk by, for that special touch. i did not have to do this whatsoever and it took a few more late nights than i would've preferred in order to make all the tiles, but i love how it turned out and i wouldn't have it any other way!

the tiles get a little messed up if you move around in the same place too much, but that just adds to the glitch aesthetic.
finally, i wanted to add some extras and notices to the warp zone, so i added an Options section above the lobby with a toggle for disabling checkpoints and a way to watch the credits again (which only shows up if you've already seen the credits, of course). altogether this was mostly a lot of technical polish, but it's an important part of what makes the warp zone special!

i still wish Mari0 had some kind of autosave...
and indeed, there's one important thing the warp zone and the credits have in common – that being the joy that blossomed in my heart when i finally finished them and started walking around the warp zone, or started playing through to the credits for playtesting. both times, i said out loud:
"Oh my God, this is like a real video game. Retrush is a real video game! Retrush is real!! I can't believe this is actually real and not just some random ideas floating around in my head!!!"
in other words, the warp zone and the credits are both the bow on the whole Retrush package, elevating the entire level pack beyond just a collection of levels into something truly special. so of course they get dev commentary – i'm as proud of them as i am of everything else!
Credits | Retrush
That's all, folks! Here's a list of everyone who helped make this mappack possible – it's surprisingly long! I guess that's what happens when you use so much custom music...
A bunch of smaller updates to the blog...
the work never stops when you launch a website! ever since the re-launch of skysometric.co, i've found all sorts of edge cases and missing pieces to add to the site's styling. most of them are minor updates and polish, but here's a few pieces of design language that i'm especially proud of...
"Follow This Blog On Tumblr," Front And Center
it's not obvious enough at a glance that this site is entirely built on and powered by Tumblr, so i've added a big "follow this blog on Tumblr" button to the front page that makes it as clear as possible. plus it pulls double duty as self promotion~


on the right is what it looks like when it's highlighted. it uses the same basic styling as the post tags, but with an outline on hover.
Usernames
it turns out that tumblr applies a special css class when you @ someone in a post, so i've hooked into that to make them look fancier than just regular links! this way it's easier to find and follow my friends 💖


In This House We Love And Appreciate Our Friends
Light Theme Improvements
both of the screenshots above use the light theme, which has been punched up pretty significantly since launch – i might actually like it more than the dark theme now...???
you can switch themes with the toggle on the left menu. eventually i'd like to make it automatically choose the theme based on your system preference, like the links page currently is...
Asks
a lot of the styling on my site is simply built on top of the default Tumblr blog theme styling, which it uses as a fallback for anything that i haven't added my own touches to. this was the case with asks, which i only did a minimal amount of work at launch to make sure they followed the right color scheme – otherwise, they looked exactly like asks do on the default Tumblr theme.
now that i'm actually getting asks, though, i decided to punch them up and make them look more like something that fits my page!

i still can't believe the CSS standard lets you control the radius on each individual corner of a box, but doesn't let you add an outline to text. what even are their priorities over there?
i still have some more work to do – like making sure this supports asks with media – but it's a good start! and i'm especially proud of some of the technical work that went into this behind the scenes, especially with making reblogs of asks look nice...
Polls & Source Links
one of the best looking features i added in the 1.0 version of the site was making the "Read More" a large banner link at the bottom of each post. when it came time to add support for polls, the same styling was a natural fit!


in both of these dark theme examples, the banner link is highlighted. when not highlighted, it blends into the border along the sides of each post.
but there's one other, less obvious place that it's useful for: Tumblr's "content source" link, which allows you to cite a source for your post. these content sources are automatically applied to audio posts linked from other sites... like the old music posts i used to link from soundcloud! this was also a natural fit for the "read more" styling, and a great way to support my very oldest posts and keep them looking fresh ✨

funny how i was promoting my partner's work, YEARS before we were even partners. some things never change!
Updated Icons
the custom icon system is one of my favorite features of the site, especially because of how easy it's been to add and update icons over time. one day i'll go over these icons in greater detail – i actually have a whole post series about my the making of my graphic design style in the pipeline, but like most things, it's only halfway done...
for now, though, i've added new icons for some of my favorite game series, like a triforce for zelda! and i've updated some icons that were incomplete or placeholders, like this "favorites" ribbon. the old icon is okay... but the new sparkling heart is much more representative of me!


the old one has been relegated to "achievements," which is a tag i don't use nearly often enough.
i've also got a new "videos" icon, instead of the placeholder YouTube logo – and the new icon might be one of my best icons yet??


there's even a second version of the icon for gaming-related videos, like stream archives.
Tags And Styling
over the years my tagging system has changed quite substantially, in accordance with the changing algorithms of Tumblr itself. and over the years, the actual posts themselves have changed formats... sometimes breaking the formatting on my old posts!!
so i went back through my archives and manually verified EVERY SINGLE POST to make sure it had relevant tags and correct styling. that's 10 years of archives! and memories! and dinosaurs. oh LORD some of those old posts are dinosaurs.
on a quick tangent, i'm approaching 700 posts rather rapidly! and i'm approaching a MUCH more important milestone very soon...
More To Come
those username links look so nice that i'd love to extend them to other places on the site, like asks and reblogs! some of my oldest posts still don't look great and i'd like to add more features to them! some visually similar elements like tags and username links don't actually function the same under the hood! there's still a LOT more work to do, and tumblr's feature-set hasn't gotten any smaller.
but there's two specific features on my list that i haven't gotten to, from way back during the concept phase: dynamic search, and related posts.
Dynamic Search
for the dynamic search, i'd like to make it so that typing in the search box (see the right menu) would update the list of tags in the menu to match what you've typed! that way you can search for more specific posts and tags than is currently possible. maybe the default tag list could even show random tags to encourage more discovery...
unfortunately that kind of searching requires me to use a little more javascript than i'd like, but i'm determined to make it work somehow! it's not hard to pull the list of tags from the API, i just need some free time and energy to hook that into the actual tag list. hopefully one day!
Related Posts
the default Tumblr theme has a section under each post that shows related posts with similar tags. by default it loads The Whole Post for each of the 10 related posts it pulls up, and the end result... doesn't look great, tbh!
on the Tumblr app, the related posts section shows little snippets of each post in a grid. this has a much better look and feel, and it's something i'd like to make work on my blog theme.

this shows up to 9 posts, depending on which posts match the tags of the main post.
the obvious idea is, of course, to make these look like hexagons. but that makes the content of the snippets way too small! i'll have to experiment with a few different methods and see how it looks in practice.
this is a lot more concept and styling work than the dynamic search, but i'd say they're about equal overall in terms of total effort. both of these would be major additions to the site! hopefully this all provides a little peek into where i'm going with all this ✨
The Site Redesign Is Working
my ultimate goal when i redesigned the site was very simple: i wanted to make a blog that i would make me want to post more than i had in the few years before it launched. and so far, that's actually working – i've posted more this year than i have in any of the other 10 years i've had this blog!
at present, a lot of those posts are stream archives... but the needle is slowly shifting, with a lot of written content and series in the pipeline. knowing they'll look all pretty on the site is a big part of what powers me to write them 💖
that means that all of this work has been worth it. the four years i spent trying to get this site redesign off the ground paid off against all odds; the extra work i put in to polish the little things make me want to use those extra little features; and the motivation it gives me makes me want to finally write and set myself free of the creative slump i was in for several years.
so thank you all for sticking around... cause i've barely gotten started~
This weekend's stream forecast (Nov. 10)
got two MAJOR streams for you this weekend, so mark your calendars!
this time tomorrow (Nov. 11, 2PM CST): i'm hosting a Mario Kart community night with the release of the Wave 6 DLC! anyone's invited to join whether they have the DLC or not; i'll also be running a voice call on my discord server for anyone to join in with some friendly banter.
this time on Sunday (Nov 12, 2PM CST): it's time to finish Phantom Hourglass and save Tetra! this finale stream will go a little longer than usual, so it's starting at a different time than the rest of the Phantom Hourglass streams have been.
click the links to view the times for each stream in your region! you can also follow the events or add them to your calendar if you wish. hope you have a good weekend!
new pre-stream archive! in which i talk about my confidence going into this attempt at the True Arena…