Geocities - Tumblr Posts
lava lamp collection
most, if not all of these are from gifcities.


















Sorry if uve said this b4, but do u need credit if i use ur blinkies? Again im sorry if u said this b4 im new to tumblr and idk how tf this works
hi- yes but also no.
To elaborate:
I've only posted a few blinkies that I've made, and all of them were made with blinkies.cafe, which is super easy and is really just adding text to a template. I definitely don't need credit for these. Feel free to use them.
All of the others are ones I've found. If I give credit in the post, you should give the same credit if you use them. Many of my blinkies, however, are either from geocities (old company that hosted websites, no longer exists except via the internet archive) or I can't find who made them. Feel free to use these without giving credit to anyone, unless someone dms you claiming them.
Basically:
you never need to credit me, unless I post something I've made and I specify that.
Give credit to the makers whenever possible: even if it's not required, both the artists and collectors appreciate it.
geocities finds typically don't need credit; they're usually 20+ years old.
If you make a mistake and someone asks you to credit something, do it and move on. This happened a lot early on for me, and still sometimes. Most people aren't "mad" persay, they just want credit.
Hope this was helpful. I plan on going into more depth about this kind of thing in an internet guide I'll post in a couple of weeks.
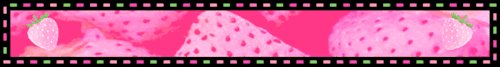
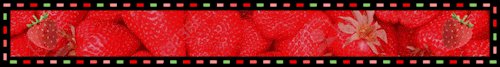
fruity blinkies
haha get it...





















last three by @berrybi-archived
midwestern gothic?? coquette? idk man I'm just a little lamb


























last row of stamps by @lambtuft
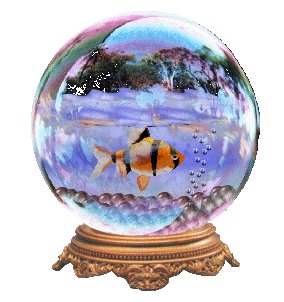
need even more fish
Answer my 15+ requests from the last week? ❌
Work on my long-term projects? ❌
post more fish? ✅


























first two rows: @banana-dawg
baby cats stamp: @banzack
rows four and five: @fishgills
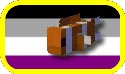
ace flag fish: @thisdastampdoesnotexist
also: some sturgeon transparent pngs, stuffed animal ocean creatures, jellyfish transparent pngs, shark stuffed animals, and whatever this is.
ok that's enough for the time being; I promise everyone I'll get to your requests in the next couple of days (probably).
can u find any tamagotchi stuff? :3
yesyesyesyes
for stamps: all of these
















orange png by @solarispngs
dividers by @animatedglittergraphics-n-more
kuchipatch blinkie by @transbro
also...
this post
and this one
oh and this one
there are so many but this is plenty for now.
music blinkies: B
A






























bottom left black flag blinkie by @old-web-oddities
the Beth's, black veil brides, Boards of Canada (red), Belle and Sebastian, and Bladee blinkies by @copprtone
Favorite blinkie creators (part 3)
part 1 part 2
@doybyke makes blinkies and sososo many stamps.






@banana-dawg makes tons of graphics and moodboards, including some very iconic blinkies






@ix-c-999 has made an insane amount of blinkies






@pixel-bu99 makes amazing blinkies including lots of Chappell Roan ones






@polybius-awesome (is awesome)






Sleepy blinkies! ☁️🧸🌙






a guide to internet graphics and my blog
I'll try to make this entertaining, but we have a lot to cover!
Q: Sooo... What are blinkies? Or buttons?
A: Blinkies are a type of graphic that was popular 15+ years ago on personal blogs, often on a web host called Geocities.
Geocities no longer exists, but lovers of the indie/old web use other platforms, such as the new Neocities, to make their own old web-inspired blogs. They often decorate these with collectible graphics.
Q: You haven't really answered my question. What's the difference between all of these graphics?
A: Well, there are a lot of different kinds of graphics. For the sake of time, I'll only talk about the ones I post.

Blinkies are usually 150x20 pixels, but many creators like to improve their quality by making them 300x40, or even larger. There are also some oddly-sized blinkies, like this one:

However, most blinkies adhere to the standard dimensions. Most of them also have "blinking" borders, and usually feature text.

Let's talk about buttons. Buttons are, well, buttons. This button specifically is 88x31. This seemingly random size was the standard for Geocities users back in the day, who used these buttons as a portal/advertisement to their website, as well as a way to say pretty much whatever they wanted. Lot's of companies used them as well. Here are some examples:






Not all buttons share this standard dimension, though. Here are some other possibilities:



There are variations of these, too. Some buttons look pretty weird:


...and there are blinkies called "chain blinkies" that look like something else entirely:



Q: Ok, cool. What about stamps?
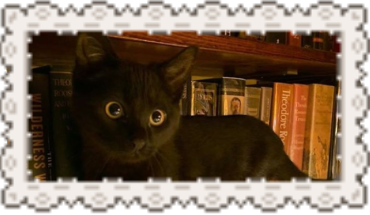
A: Stamps are a bit different. They're a slighter newer thing, and were made popular on Deviantart in the early 2010's. They are traditionally 99x56 pixels, and can be used to decorate any blog or website. Here are some examples:









as you can see, they can be made with a variety of borders.
I would love to continue, but I think this is enough for today. I'll have a part two up within a couple days! Stay tuned for explanations and examples of dividers, favicons, fanlistings, web etiquette, and more!
part two!
Damn, it’s been 16 years. This better be good.

original url http://www.geocities.com/Heartland/Estates/6794/
last modified 2008-02-08 07:32:59




Here's some SCP blinkies I made!







Heres some more SCP blinkies!
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3