Tutoriel - Tumblr Posts
How do you draw scarfs?
I wasn’t sure which kinds of scarves you were looking to draw, so I did my best:




Anyway, hope this helped? The best advice I can give to you about scarves is to just look for references! Drawing fabric folds is the worst, but references will definitely help!


my art isn’t the best but people have asked me how i do my shiny objects and it’s not really that hard~ happy arting!






Enjoy this mini art tutorial. I don’t know what this technique is called, but it’s something I picked up from hanging out in my local art museum.
Vibrant “Natural” Coloring Tutorial
Someone asked if I could make a tutorial on how I color, specifically referring to the last gifset of Luke I posted. I’m going to share a bit of my general coloring technique and a few examples of color correcting. Keep in mind that I take extra time when I make gifsets and, although I color with my same technique every time, I start ALL of my coloring from scratch. There isn’t a PSD I’ve saved. Disclaimer: this is my personal preference for coloring and what I think looks good. You don’t have to agree, of course. Anyways, on to the tutorial:
*This tutorial is for those with a basic knowledge of photoshop/gif making* **I use Photoshop CS6 and KMPlayer to get my screencaps**
I’ll be showing you how to get from the first gif to the second under the cut:

Afficher davantage

RESOURCES
you want that dotted effect over your images like everyone else has? use these amazing textures to achieve that effect.
looking for psds and textures? here are some great places to look.
you should check out THIS amazing person, as they actually go step by step in photoshop to show how they create some of the most beautiful graphics you’ll ever see!
need some more photoshop tutorials? here is a whole youtube user dedicated to photoshop, from beginner to advanced!
are you looking for a nice theme? check this place out!
don’t know how to format html? an experienced roleplayer breaks it down here.
ultimate roleplaying advice here!
here’s a phenomenal masterlist for roleplayers (how to write bios, how to avoid anon hate, how to write particular characters, and so much more). THIS IS THE BEST SOURCE FOR ROLEPLAYING BEGINNERS.
wanna look for icons for your faceclaim? try hollow-art.
need inspiration for graphics? pinterest has an amazing slew of samples to use as inspiration, not to copy. check out my own personal board for design inspiration right here!
another amazing resource blog, here.



COFFEE QUEST CONTINUES!
We made you guys! We crossed the 30 Coffees mark so as part of the milestone prize here’s a tip for everyone!
Join our coffee adventure with Toonimated- The Milestones are up and running!
[Support me for the Price of a Coffee!] <-Take a look!
do you ever just

“no that’s not dramatic and cheesy enough”

“getting warmer”

“t HERE IT IS”









1.Baselines
Draw Baselines, use a B pencil.
Do lineworks until you have a satisfying shape.
Finished drawing baselines, roll kneaded eraser, and make lines pale.
Do like that, other works will be comfortable.
It doesn’t need to be serious because lines will fade out during painting.
2.Paint a base color
Usually, I choice Yellow Ochre, Raw Umber as a base color.
(I use Holbein Transparent Watercolor)
Paind shade. Do not paint the highlights.
Because, in the watercolor, most brightest white is paper’s white.
Once you paint some colors, this white will never return…
(But you can wash off color by using water if its soon after painting.)
3.Paint
Painting main colors.
Paint after drying completely, colors become deeper, stronger, and get vivid.
If you want to get colors soft, you should paint before drying.
Paint area still wet, colors will be graded.
In this way, adjust tone of colors.
4.More Paint
I’m sure Watercolor is addition. Add in colors and make deep.
Adding colors like a layer is going to make interesting tone, deep feeling.
5.And more Paint
Adjust a edge and the whole of shape mainly. Draw details.
6.Trace lines
As of finished painting, baselines almost faded out.
Draw baselines once more.
Tracing lines make shape more sharper.
7.Scan and Adjust by Photoshop
Finaly,scan drawing and ask Master Photoshop’s help.
Remove trash, adjust a contrast, use a overlay, or arrange something.
Great Master Photoshop!
Looks like another art…
Done.
translator: earthspider http://earthspider.tumblr.com
Thank you!
私の拙い日本語を英語に訳してくれたサラチさん本当にありがとうございます!;//;
参考になれば幸いです(そして水彩増えてください)
hey guys, i saw some color scheme websites going around, and i didn’t see my favorite site for colors, so…
this is colorhexa

you want color schemes?



wham
you want the color info?

here ya go pal
shades, tints and tones?

alakazam there it is
you want ya stuff accessible to color blind members of the human race?

it even tells you the percentage of people with the specific color blindness

it does gradients too friends
you can also add and subtract colors



here ya go my pals. love you, have fun with colors
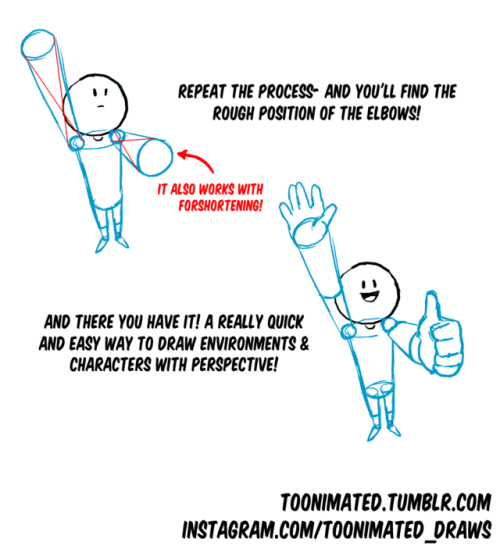
waitwaitwait how does this perspective drawing stuff work
Okay, fair warning: I just picked up this thing like a few hours ago, my hands are rattling, my muses are excited and I’m so glad I went to Krenz aka cushart’s little seminar where he spoke extensively (in a language I haven’t practiced in a long time. aka not english) about the importance of “grounding” a character in order to make them realistic and believable.
The seminar was great because I actually… didn’t understand any of the perspective tutorial that I’ve read off the internet before this? The seminar was basically like a missing link for me, so I hope that I can share that in this long post.
So be prepared for long post!
Based on the seminar, he said the biggest issue with character posture and design he has seen many people do is that it’s based on assumptions and conjectures. Most of us absorb posture, dynamism and foreshortening by looking at other people’s works and imitating/recreating them (myself also being a big offender in this). Basically, he’s saying that there should be a structured approach for you to get into posing a character in your art /while/ allowing you to blend the character into a background seamlessly. He used a chunk of Mandarin jargon that I’m unfortunately unfamiliar with, nor am I familiar with the phrases in english, so take my phrasing with a word of salt:
1) Find/make/use a 16-square box.

Boring, I know.
2) Stretch it to your liking to determine the most important plane your character will be interacting with.

I used this plane because it’s an extreme example of how the grid can be used. Here’s an example of a sketch I did earlier with the 16-square grid being utilised as a normal 45 degree floor plan:

Anyway, back to my blank example, the angle of the 16-square will be mainly determined by your camera angle! The one I did is for a wall. The grid is mainly there to help you project the shapes of the object you want to draw! To help illustrate things, here’s an example of a L-shaped sofa or whatever leaning against the “wall” of perspective grid:

The lecturer basically said that it’s the easiest to draw the character/pose/object out in a side-view first, so that you can identify the position of each of the prominent points when you translate it into the 3D/grid plane. His explanation was borderline mathlike and was going into the area of geometry, which I’m not very good at. But basically, it’s about finding out how much “space” each part of your drawn object can take up, much like drawing geometrical shapes in maths class!
3) Draw a side-view of the pose you want.

Top left you can see I scribbled out the side-view of a horrible excuse of a pose. The most important things you have to find out is the angles and planes of note from the pose. Mr. Krenz mentioned equating the notable planes as an unfolded surfaces of a cardboard box; you can tilt at certain points, but it has identifiable angles, which is important for you to determine the angles of your torso, legs, etc and helps solidify your perspective angles when you draw em.
For the pose I drew, the points of note are: the head is leaned towards the “wall”, and the hand goes straight down; but notice how the back is curved and the butt is not close to the wall. This is important.
You’ll also notice that I drew a horrible excuse of a box projected out of the four squares in the 16-square grid. This is the important part! There’s actually some maths shenanigans as to the proportion of the box and how it relates to your anatomy, but I think the safest way to go is to assume a box projected out of 4 squares is equivalent to a torso. so that box = the size of one torso. that means everything from above the hip in the pose should fit into the box.
Remember how I harped on the position of the butt and hands and the angles? This one is for the next step:
4) Draw in basic spheres and shapes. Ignore anatomy for now.

If you see each part of the body as shapes (spheres, squares, rectangles), it’s easier to plot them out in relation to the angle of the perspective grid. Over here, you can see that the shapes are drawn in correspondence with the perspectives. I won’t cover much on this part, mostly because there’s already a hundred other perspective-box-shaped-how-to-translate-to-human tutorials out there that explains it a great deal better than I do. The vital point to take out of this part is that you must plot according to the position of each key point– the back curve, the hand angle, etc onto the geometric shapes when drawn. The box should help you out in this I hope.
5) Finally! Fleshing it out!
Yep. This is also where anatomy fixing happens, if you see the need.

Notice how the angle of the lad’s mantle, vambraces, shin guards, etc corresponds to the geometric shapes scribbled out earlier. This step becomes immensely easier with practice, but basically the gist is that the geometry lines help you determine the direction of the clothes and stuff you have to flesh out.
6) Not necessary, but put in shadows and shading to help solidify the scene.

I thinned out the scribbles here and dabbed on a dark color to immediately portray that the kid’s hiding in the shadow of some doorway. See, immediately there’s a background! And he does look like he’s sitting there and no immediate worries of how the anatomy or angles of things out of place, because the 16-square has already determined it for you beforehand.
Conclusion!?
I think the important part is that personally, this is easier for me to get into instead of looking purely at theories of horizon lines, vanishing points, etc because honestly, it is very difficult to see those if you’re drawing character-oriented pieces. While this technique is not foolproof and is actually more complicated (read: there’s actual math shenanigans in it that i didn’t get into), I think this is a good starting point for artists of any level to start training their eye to see in order to make characters better blend into the backgrounds.
Hope this helped and sorry for the length!


Anonymous said:
how do you manage to put characters with vastly different standard palettes into scenes together but keep everything harmonious? if that makes sense? I have a hard time with colour whenever i actually try to properly utilize it and putting multiple characters into one scene is incredibly frustrating because their palettes don’t always work together. :c
I don’t actually know if I’ve effectively answered your question with these, but I tried! This post from a long time ago might also be relevant.
I didn’t have time for a cute fashion picture today, so… here’s your reminder that there are 21 days to go on the Cucumber Quest Kickstarter!










