Blog Theme - Tumblr Posts
I am indecisive so my theme will probably change from here and there lol
New theme all pink and feminine and todays character is Marin Kitagawa, I will miss my jade Kirisame theme.





♡ THEME 03: yoongi by lovesjoon ♡
( part 3/7 of the bangtan series )
static preview 300px / 400px • pastebin
theme features.
- includes both 300px & 400px posts - a navi tab & optional muse tab - a real time clock & a filter for your muses !
SIDEBAR: - image: 250px x 380px ( dl img for reference )
NAVI + MUSE TAB: - header 300px: 490px x 100px ( dl img for reference ) - header 400px: 590px x 110px ( dl img for reference ) - navigation icon: 40px ( dl img for reference ) - muse icon: 70px ( dl img for reference )
usage guidelines.
- edit however you like, all i ask is that you don’t touch the credit ! - you’re not allowed to copy parts of this code into a theme that isn’t mine - pretty please don’t copy / steal parts of this code for your own work to release
additional information.
- if you have any issues with this code, my inbox is open for you !! - i’m willing to edit this theme to make it more usable / accessible, just dm me or send me an ask ♡ - a like or reblog when using would make my heart soft, but is not necessary !
i hope you enjoy this code !! ♡( ◡‿◡ )






I figured I ought to tell the story of my blog background (which gets into the story of my blog) and give credit as best I can for the picture I used to make it. Also I should probably warn you here and now that I tend to ramble.
So, first off, I have to admit that I can’t give exact credit for the original picture I used; I got it from Google Earth a long time ago, and now that they’ve changed the photos layer, I can’t find the original anymore. I’ve tried a reverse google image search, but it doesn’t come up. All I can tell you is that it came from Narrows, Virginia, or the surrounding area, and it’s of the New River. So, if you’re the photographer who took this picture, let me know how you’d like to be credited (or if I need to find a new background image).
I love this picture, though, with the tranquil water reflecting the mountains and that lone tree jutting up on the left. It has a nice balance, or perhaps a good visual flow, and it reminds me of home. (I’m originally from Blacksburg, Va, and Narrows is a little over half an hour west and a smidge north of home.)
Anyways, I’m also posting the various stages of my photoshopping (well, actually, I just used the “markup toolbar” in Preview on my Mac to edit the color of the image, but that doesn’t work as a verb as well as photoshop does).
Aside from my general love of all things purple, I also wanted to tint the picture purple so that it would be a picture of “the Lande of Violet Mists”. The Lande (with an “e” for artistic flair) of Violet Mists is a fantasy land and somewhat of an in-joke going back to the blogspot blog I made Sophomore year of high school. It has a vague mythos on said blog--in bits and pieces, such as the one I have in my blog description here--but it’s mostly more of an aesthetic theme than a properly developed literary location, though I have written bits and pieces set there. Remind me to dig some of those back up and see if any are worth sharing here, actually.
At first made this edit for aforementioned high school blogspot, and I did try to set it as my background there, but I couldn’t get the formatting to work. When I started this tumblr, though, I was happy I had it in reserve.
So, basically I tinted the picture pink and turned the temperature towards cool (aka blue) to make it purple. I think I also decreased the sharpness to give it that atmospheric haze and boosted the saturation some to intensify it. I decided the first one wasn’t purple enough, so I made the second one, but that one just looked too unnatural (and a bit too pink) so I went back to the first one (each time I started a new edit, I made a copy of the original so that I could have each step as a separate image) and made it just a little more purple. I liked that one, and I just inserted a translucent square to have that more opaque region in the middle where posts go. That wasn’t wide enough, though, so I actually took a screenshot so that I’d have an image in proportion with my computer screen and copy-pasted the image onto that and stretched it wider, and that’s how I got the final image. I suppose this isn’t necessarily specific enough to be helpful as a tutorial, but hopefully it gives the gist of how I edited my background picture. When in doubt, add purple :)
hi, i'm using this theme for my blog and i'm so happy with it. I've been looking for something like this for a long long while now, something that has plenty of customizations that i don't have to put so much of my back into. something responsive for both desktop and mobile, something minimal and well-fitting to however many concepts or aesthetics. job well done, thank you for making this and all of your other themes - i checked them out too, and i gotta say; you're incredible! i wish your theme-making and blogging the best. thanks again! 😊


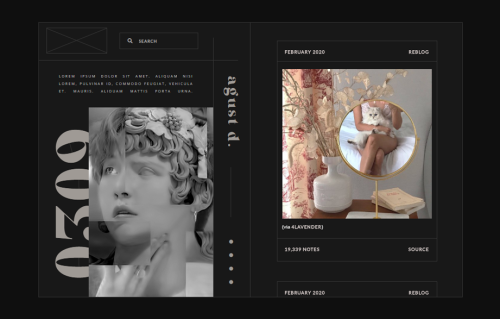
theme nine: lilac — one-column sidebar theme with an optional header inspired by social media post dashboards. made to commemorate the one-year anniversary of when i started this blog. it’s been a crazy year and i can’t believe how much this blog has grown, so thank you to all of you!
previews: static preview / live preview
install: theme garden / pastebin / github
features and options:
sidebar with a 100px by 100px circular image and up to three custom links
optional header with a search bar, optional header image, and up to seven custom links. header image can be any height and is the same width as whatever post size you choose.
posts sizes: 400px, 450px, 500px, 540px.
option to show or hide captions, show tags or tags on click, optional post dropdown menu with extra post info.
options include: post margin, photoset gutter, drop shadows, rounded post and photo corners.
first npf photoset in a post will be converted to a regular photoset, thanks to this script by annasthms and codematurgy’s npf photoset script.
responsive for both desktop and mobile devices.
notes:
tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the options on and off to get them to work properly. if something doesn’t look right or the post captions disappear, save and exit because 99% of the time it will look fine on your blog.
icons are from Feather Icons and if you want to change them, go to the site, find the name of the icon you want, and enter it in the space in the customization panel.
there are only three custom links in the sidebar. links four to ten are in the header. if you do not toggle the header on, none of the links in the header will show up.
matches hyacinth about page and narcissus tags page
full list of credits here