Lycaens - Tumblr Posts








WEREWOLF ALLISON AU
I was made into a beast.
.....Am I free now? Am I at peace?


TEEN WOLF AU || allison argent’s return
I trip to feel alive And die to forget
[ bonus: my resurrection fic, still in progress. ]
COLORFUL GIF TUTORIAL
Another tutorial! This time I’m showing people how I make colorful gifs, like the ones in my latest giset of Allison Argent from Teen Wolf. The tutorial is for doing it with gifs, but of course you can also use this as a ref for screencaps too.
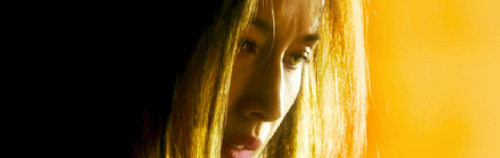
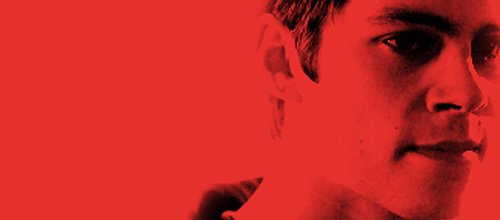
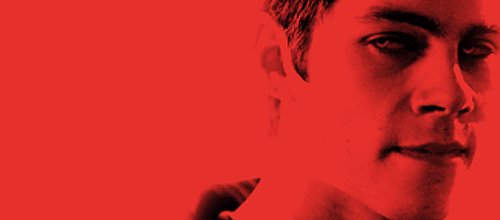
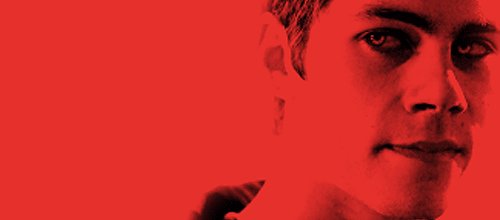
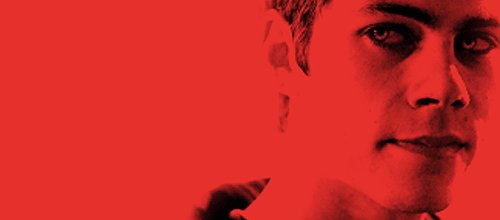
Just to remind you all I do not do beginner tutorials, so you have to have some knowledge of Photoshop before you try this. And this, refers to turning this gif:

Into this:

First off, you’ll need a gif to use. I’d suggest just starting with the one I am using since that’s the best starting point. If you want to make your own and don’t know how, try this tutorial or this one.
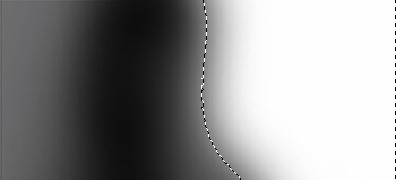
Now we edit. First thing I do is make a group called PSD and for this gif I made a few blank layers and colored black on the left side of the picture to erase the window in the background.

Next a Gradient Fill to add some light on the right side. My ending mask:


Subtle, but important.
Next add a black and white Gradient Map over the top at 35% opacity, set the blend mode to soft light.
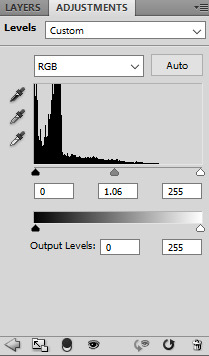
Then a Levels adjustment layer, with these settings:

(0,1.06,255 - 0,255)



Download all of those, or just make the gradients yourself. When you add them to the gif make sure to set the blend mode to soft light.
Now make a new blank layer, pick the color you want (I used #c09f5e), and color lightly with a soft round brush on the right side. Here’s my selection:

Make sure to drown the opacity (60-75%) and set the blend mode to soft light.
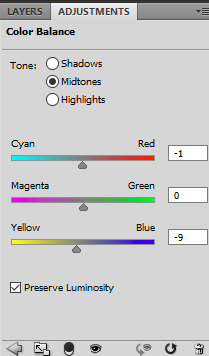
Now either use hue/sat or just a b&w adjustment layer with 12% opacity and soft light blend mode. And add a Color Balance adjustment after that. I only subtly changed the midtones for this one.



This is how it should look so far:

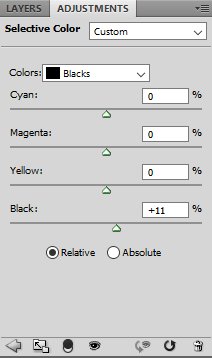
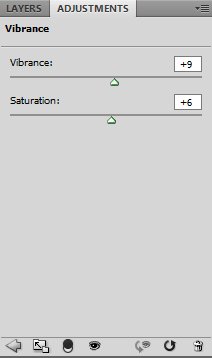
Now enjoy a gif of adjustments:

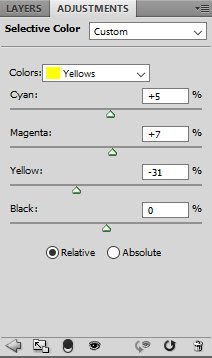
blacks, 0,0,0,+11 - yellows, -27,+10,-8,0 - vibrance +9, saturation +6 - yellows, -16,-6,+12,0 - blacks, 0,0,0,+17 - reds,+3,0,0,0 - yellows, +5,+7,-31,0
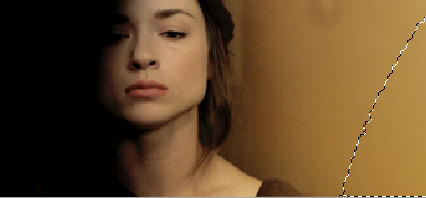
Using this color #cdab64, with a new black layer, paint over some of the image. Lightly near the bottom of Allison’s chest and shoulders. Stay away from the black areas on the left, and make it light! Here is the end result, selection and mask.

This is meant to add more vibrant color to the right side.
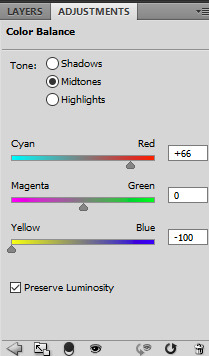
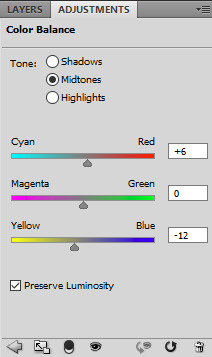
Move on to more color balance, masked and colored like this:


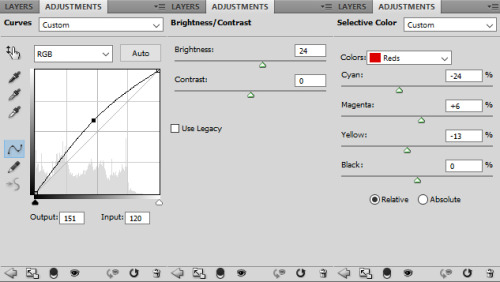
Then I added some Curves, Brightness/Contrast and another Selective Color.

curves, 151,120 - brightness/contrast, 24,0 - reds, -24,+6,-13,0
I also noticed that third black layer from the top of the tutorial was too much black on Allison’s face, so I removed it.
Here’s FINAL GIF!

back and forth preview ↓↓

(I should mention that I added some more shading on the left, specifically around her skull near where the window is, and the difference it subtle, but really great)
And that’s it!
As always, here is the PSD, and another few examples of other colors.



TEEN WOLF || void stiles
I think someone else is here with me...


TEEN WOLF || peter hale
I'm not the bad guy here.


TEEN WOLF || erica reyes
I have beautiful everything.
SCREENCAP PICSPAM TUTORIAL
Yes, another tutorial! This was a request from an anon; they wanted a tutorial of how I did this Supernatural Picspam, and I am going to actually do it, because I actually like making tutorials ^_^ So just to be clear, I will not be doing the exact same pictures and color scheme because I didn’t save the PSDs for each of those pictures, but it will be pretty much the same.
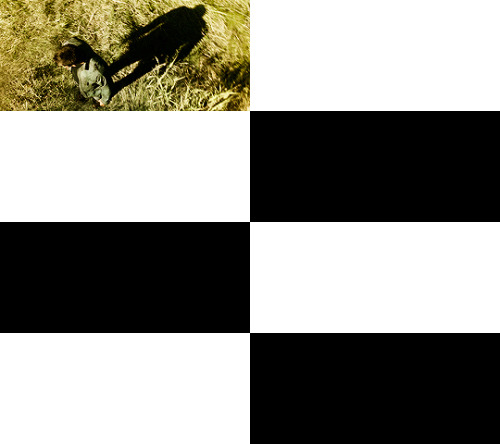
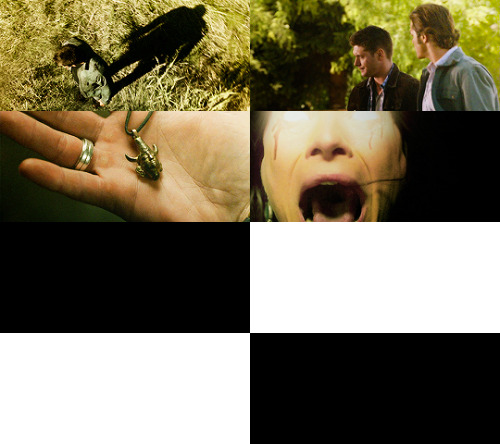
I am showing you how to make a color-scheme picspam, made entirely of screencaps from Supernatural:

First thing you need is a template. There are plenty you can find online to download, especially on tumblr; but I am going to give you one for this spam.

I use different templates for each picspam I make, and for the original post I used the picture sizes above and made it for sixteen pics instead of the eight I am doing right now.
For this kind of picspam I usually either cap my own screencaps from HQ videos that I have of episodes, or I get them online. For these caps I used homeofthenutty.com, and the episode I took the caps we are using for the tutorial is season 4, episode 1.
Now, open up the first cap you’re going to use:

First things I usually do are to duplicate the background layer; set the blend mode to screen and mess with the opacity until I find a lightness I like. Then I made a black and white gradient map, set the blend mode to soft light, and the opacity remains at 100% for this one.

Now a selective color, focusing on reds. Cyan -34, Magenta -29, Yellow -12, Black 0. Now make a new layer, blank and pick a round soft brush and a color. This color will define the color scheme for the whole picspam, so pick something good.

I made a duplicate of the layer and erased some of the middle parts I colored before. I used this #e0bea3 for both layers, and set the blend mode to soft light.

Now make a Hue/Saturation adjustment layer, with saturation +24. Then a Vibrance adjustment, vibrance +16 & saturation +11.


Download those and add them on top of the cap. The first one should have a blend mode of soft light, and an opacity of 38%. The second is also soft light, but 100% opacity. Now another black and white gradient map; soft light blend, 95% opacity.

Lastly, I stamped the layers (ctrl+alt+shift+e) and sharpened. Filter > Sharpen > Smart Sharpen, then make sure that More Accurate is ticked, Amount 500, Radius 0.3 and Remove: Gaussian Blur. And then a color balance if you need it, just for more toning. I used midtones only, -9, +22,+22.

Then add it to the template. And rinse and repeat.

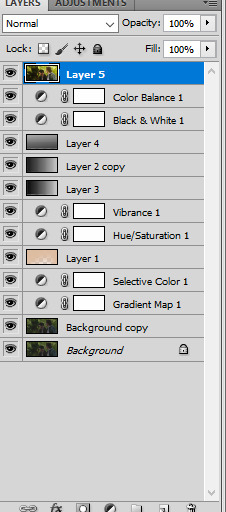
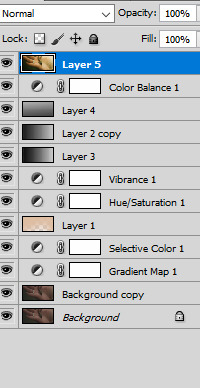
Here are my layers for this cap, and the results:






This one ^^ required some more toning and darkening than the others.
I started with the darkening and contrasting. A black and white gradient map set to the soft light blend mode. Then another at a lowered opacity, then a selective color, focusing on reds. -34,-29,-12,0; set to absolute.

Then a new blank layer, the same yellow-orange tone as before (#e0bea3) This was how I colored it:

Then set the blend mode to, guess what? Yeah, soft light. Did a hue/saturation and a vibrance layer, just like on all the other caps. And the gradient layers I told you to download from before. Now it looks like this:

Now for the real trick, making it yellow/green without making it look terrible. Make a color balance adjustment, midtones only; -47, +31, -30. Then another one, only midtones again; -17, +12, -31.

Then I stamped (ctrl+alt+shift+e) and sharpened, same as before. Then I added a blank layer and painted in black on the right side, and added a subtle curves layer on top.

And add it into the template!

Looking good so far ^^

Ruby’s cap was different too; for her I duplicated the background layer and set the new duplicate to the blend mode screen. Then I stamped it and sharpened. Next a gradient map, soft light black and white color scheme.


I wasn’t happy with the contrasting so I duplicated the gradient one more time. And I did some toning; just a vibrance and some selective color.
Next the famed soft light color layer.

And then the same gradients as before and some black for the right side too.

I did another vibrance, (+38,+10) and a color balance (midtones: -17,+15,-10) and a selective color (reds: -32, +36, +35, 0)

Final result ^^

This one I just duplicated the background and set the duplicate to screen. A vibrance layer, a color balance for more green, and then sharpened it.


Follow all steps from the first picture; this time I added a blank layer on top and used a yellow-green color for the top part. I wanted there to be a lot of light; here is my selection for where I put the color (#e2d5a0)

Color balance and gradient maps are your best friends!

Same steps as before! Only this time, I used an extra color layer (#e17813) I placed the coloring like so:

Blend mode = screen, Opacity = 44%.

Hue and saturation, vibrance then the same gradient layers we’ve been using all along.

I added another gradient map on top for some more contrasting; soft light blend mode and 43% opacity. Then I used blank layers, a soft brush and absolute black to add some darkness to the right side. Then a color balance on top of everything for the green-yellow tones of the picspam’s color scheme.

That’s it! Now add them to the template if you haven’t already and save it.

At the very end, I did add a vibrance and a selective color on top of all of the layers on the template. Vibrance +11, +3; Selective Color, blacks +5.
No PSDs this time, but for more screencap editing help check out my other tutorials. Especially the one I did for Sam.
ICON TUTORIAL #1
I decided to show you how I make some of my icons; most of the time I make them by just cropping my own edits. But sometimes I make colorful icons for no reason, so, that’s what we’re doing.
PROGRAM: Photoshop CS6, DIFFICULTY: Medium
To be clear, I am showing you how to make icons like these:

First things first, open up your screencap your turning into an icon.

I am starting with Ichabod from Sleepy Hollow.
Duplicate the background layer and sharpen the image. I always use Filter > Sharpen > Smart Sharpen, with the Amount set to 500, the Radius as 0.3, More Accurate and Remove Gaussian Blur.
Add a Brightness/Contrast adjustment, with the brightness as 43 and contrast 16. Then a Curves; 152, 140. I added a Levels just to dull the brightness a little; 0, 1.00, 255 then output levels 0, 229. Lastly, for more contrasting I went with a Selective Color adjustment blacks +8.

Now I focus on his eyes. I wanted the colors be more vibrant and noticeable; so I created a new blank layer and grabbed a pale green color (#746e48), set the blend mode to soft light and painted in his iris. I selected the layer and right clicked to ‘select pixels’ and added a Curves; 150, 105.

Now make another blank layer and with a soft round brush, use a brown color to paint his hair (#78613d).

Paint where I did ^^^
Then set the layer to soft light blend mode, at 74% opacity.

Next I do some toning for the entire image. Color Balance, midtones only: +10, +13, +1. Selective Color; REDS, -39, +54, -11, 0. Then make a whole new Selective Color and mask it so this one doesn’t touch his face and barely grazes his hair. YELLOWS, -23, -42, +57, -10.
Make another Selective Color that is not attached to the one you just did. This time I colored the whole image and then went back over with a lower opacity brush and got rid of SOME of the coloring on his face. Just some of it.

Above is what my selection looked like, and here are the Selective Color settings: YELLOWS, +42, -40, +85, 0. Then another Selective Color, for more YELLOWS, -8, -42, +38 with the selection of the previous selective color. Also on this one you want to do these GREENS, -55, -37, +100, 0.

Next, make a new blank layer; using this color #d1c39b color like so:

Soft light blend mode, 71% opacity.
Another Selective Color, YELLOWS, +31, +31, -26, 0; make sure it’s masked only for his face! It shouldn’t touch the background this time.
Next I wanted to shade the left side, so I used a black brush on a new blank layer; then a gradient fill and painted in more on the side.

Next another Curves, 138, 112. Vibrance, +16, +5.

Add both of these:


Blend modes should both be soft light!

Next we edit the background! Make a new layer, and get a nice vibrant green color (#6e9700) then use a soft brush to color the right side of the image.

Above is my selection. Keep the blend mode and opacity at default for this one.
Rinse and repeat, only this time use this color #93be1e; and make sure the blend mode is soft light and the opacity is 70-76%. I duplicated the layer and erased a lot of the color near Ichabod; keeping the more vibrant greens near the edges of the image.
Lastly, I stamped the layers (ctrl+alt+shift+e) and added one more Selective Color. REDS, -28, +29, +30, 0; and another Vibrance, +10, +2.

Then crop it! I make my icons 100x100, and then usually sharpen the image again. For the final step I did add a texture:

I set it to soft light, and lowered the opacity to about 80%. I also erased the parts of the texture that overlapped on Ichabod’s face and hair.

See how the texture adds some definition to the background, and makes everything pop? If you have trouble finding good light leaks and icon textures, I definitely recommend midnight_road.
++
Now onto the Lydia icon, open up this cap:

Start with a duplication of the background layer, and set the duplicated layer to screen for the the blend mode. Then add a Brightness/Contrast adjustment; brightness 24, contrast 16. Then another of the same adjustment, this time brightness at 34, no change in contrast.

Now a Curves, output at 152, input at 140. And a Levels, top row 0, 1.00, 255; output levels, 0, 229. And a Selective Color, BLACKS +32.

Next some toning; Color Balance (midtones), +10, +13, +1. Selective Color next, REDS -39, +54, -11, 0. And a Vibrance; vibrance +16, saturation +5.

Now add in the gradients! Save the two images below:


And add them onto the cap. I did duplicate the first one three times; and of course all of them are on soft light blend mode 100% opacity!

Next I started on the coloring; first make a blank layer and grab a brush. I used a round brush at 50% hardness and a nice deep purple color to paint in the left side background (#5c3955). Then I set the blend mode to color; after that make another layer and do the same for the other half of the image.

I made another blank layer, blend mode normal, opacity 65%. And I used a very soft round brush at about 40% painting opacity to add in some more purple on the left side.

Add yet another blank layer, this time set the blend to soft light, 55% opacity and paint with a soft brush on both sides of the image. (#a45494). One more blank layer using the same color, normal blend mode 72% opacity and very lightly paint some on the left side again.

Now a Selective Color, REDS +26, +12, -1, 0. YELLOWS -79, -19, -55, 0. MAGENTAS -75, +11, -50, 0. This really brings out the pinks and purples, and tones her skin some more.

Now a Vibrance, +24, +12. For this vibrance adjustment layer, I masked it so it didn’t touch most of Lydia’s face. I kept the vibrance for her hair, lips, eyes and blush.

I added another BLACK focused Selective Color (+9), and messed with her lips too. MAGENTA +68, +73, +54, +51. Then another Selective Color, BLACKS +18, and I masked it for just her eyes, and only colored the lashes and eyelids.

I did add a blank layer, blend mode overlay at full opacity and used a light green to color her irises. (#919952). Then a Curves; output 130, input 99, and masked for her irises only. Then another Curves; 144, 79, this one for the reflections in the eyes. And lastly a Hue/Saturation, -31, for the whites of her eyes.

Last for the toning, hair! New blank layer again, soft light blend mode, 79% opacity. Use this color #d4a783, and color her hair with a soft round brush.

Now make an icon; just make a new canvas sized 100x100. Then stamp the Lydia cap (ctrl+alt+shift+e) and move it over to the small canvas. Use Ctrl+T to transform the image so you can resize it how you want. This is how I did mine:

Add a Selective Color, BLACKS +42 to deepen the blacks. I also added a gradient map (black and white) at a soft light blend mode and 27% opacity. Just for simple blending/contrasting.

Save this image texture:

And add it to the icon. I set the blend mode to soft light, opacity 40%; and then I flipped it vertically.

For this one, screen blend mode, 61% opacity. I flipped it horizontally and erased most of the middle part of the texture using a soft round brush at a lowered opacity.

This one, set the blend mode to screen, 80% opacity. I flipped it horizontally and used ctrl+t to move the lightest part of the texture into the bottom left corner angled upward at Lydia’s jaw.

I also added another Vibrance, +7 and +12. Then stamped the layers and sharpened with the same settings as the Ichabod icon above. Filter > Sharpen > Smart Sharpen, with the Amount set to 500, the Radius as 0.3, More Accurate and Remove Gaussian Blur.

++
Open up this cap of Nikita:

I liked the brightness and contrast of the cap already, so I started by making a new blank layer and taking a light yellow color to paint in the right side background. (#dfc83b) I used a soft round brush, at varying opacities to color that side in.

I then made another blank layer and colored the left side background in with absolute black.

Next add a Gradient Map (black to white) with the blend mode set to soft light, and the opacity at 73%. Then a Curves adjustment, output 150, input 103. And a Levels, 0, 1.42, 255; output levels 0, 255.

Now some more toning; Selective Color, REDS -52, -40, +62, +43. Absolute not relative; also make sure to mask the adjustment so it doesn’t touch Niki’s face. Make another Selective Color, also masked so it only effects the background. These settings: YELLOWS +6, +68, +57, -17. Also set to absolute.

I also added a Vibrance adjustment; vibrance +27, saturation +26.
Now add a blank new layer, this color #dfc83b and set the blend mode for the layer to soft light. I used a soft brush to paint her lips. Then a Curves, 160, 94; and masked it to color her irises. I did the same thing for the reflections in her eyes.

I also added another Selective Color, REDS -18, +40, -12, -38 (absolute). BLACKS 0, 0, 0, +100. Another Selective Color, YELLOWS -18, -5, -40, 0 (absolute).

My final touches were to add two Gradient Fills; the first is black angled from the left to the right. These are my settings:

I masked this for only the left side.
The second one is for the entire image; and the blend mode is soft light, 100% opacity. And finally, stamp and sharpen.

Great cap edit for a picspam, but this is an icon tutorial. So make a new canvas like before, 100x100 and add the stamped Nikita image. All I did with the icon was add a blank layer and some light in a soft yellow color with a light opacity brush.

I also sharpened it again!
++

First duplicate the cap of Damon, set the blend mode to screen. Now a Brightness/Contrast, 24 and 16. Another Brightness/Contrast, brightness at 34. Now a Curves, 152 and 140. Levels, top row all default and the output levels, 0, 229.

I added a Selective Color too, BLACKS 0, 0, 0, +8.
Now some toning; Color Balance (midtones), +10, +13, +1. Selective Color, REDS -39, +54, -11, 0.

Now the background! Make a Selective Color, REDS -70, +100, -56, 0. YELLOWS -100, +100, -9, +98. And mask the adjustment to only effect the background. Use the same masking selection to create another Selective Color, REDS -59, +19, +65, +56. YELLOWS -19, -100, -96, 0. MAGENTA -79, -25, 0, 0. One more time, same selection and another Selective Color; REDS -47, -9, +40, 0. YELLOWS -8, -42, +38, 0. GREENS -55, -37, +100, 0.

I made another Selective Color to maximize the oranges; REDS +1, -8, +66, 0 (absolute). I masked it to color basically everything, but erased some color from Damon’s face and neck.
Now add a Curves 138, 112; and a Vibrance +16, +5.

Use the same two Gradients as before:


Both set to soft light blend mode and 100% opacity. And the first image needs to be reversed, the light on the right and the dark of the left.
I made a bunch of blank layers and used them to make some changed to the background. I used this color on the first two #f0a334, and colored the right side in.

Then mask a Color Balance to only effect the right side: settings for midtones (only) +22, 0, +73. I then made more blank layers and used this orange #eea036, to color in the background the rest of the way on the right side.

I did add a black and white Gradient Map, soft light blends mode at 20% opacity.
I then stamped the image (ctrl+shift+e+alt) and moved the stamped image over to the left.

I made a new blank layer, used a very soft round brush and filled in the left side of the background that remained (#000000).

Now a few more things for toning; Selective Color, REDS -14, -6, -10, 0. YELLOWS -4, -20, -48, +14. Then another Selective Color, YELLOWS -17, +30, -45, 0. And one last Vibrance, +27 and +10. Now Sharpen!

Now make the canvas, 100x100 and drag the stamped Damon layer over. Add this texture:

Blend mode to soft light, opacity at 100%. I also erased the middle section of the texture, to avoid overlapping Damon’s face.

This one, I flipped around a bit to find the right angle, and set the blend mode to screen and the opacity to 63%. Then erased the middle parts again.

And finished; wow that was a long tutorial. Hopefully it helps you create cool icons!
AESTHETIC PICSPAM TUTORIAL
Another tutorial! And it’s another requested one from an anon; they wanted a tutorial on how I make my aesthetic picspams.
PROGRAM: Photoshop CS6, DIFFICULTY: Medium
I will be showing you how to make this specific picspam:

Now the first thing you’ll need is a good template. I either make my own, or download them online. Templates can be downloaded here; and an all around great place for resources is chaoticresources. Here is the template I used for the spam:

The first image I used was of Chris Redfield, a render of a 3D model by ceriselightning.

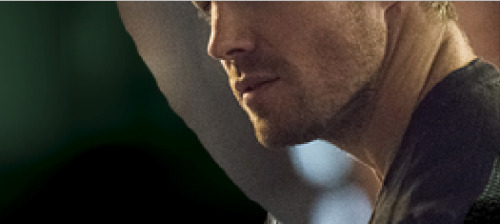
I cropped it down and resized the image to 270x120 to fit the picspam. Now open up a picture of the gorgeous Stephen Amell.

I used the lasso tool to cut out the parts I knew I wouldn’t need. Here is the selection:

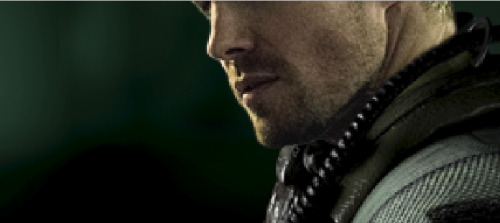
Now move it over to the template, and mask the image.


I went ahead and erased the parts I didn’t need; then cropped it to fit with the image of Chris.
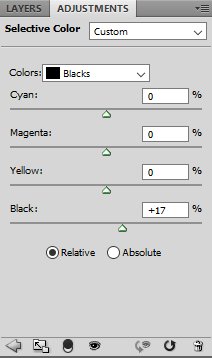
Now select Stephen’s face layer (right click the box and choose ‘add mask to selection’) and make a Color Balance adjustment. Midtones only, -12, +8. +3. Then a Selective Color, blacks +17.

I also put a new layer on top and used a soft brush, black color and carefully filled in some of the right side.

Next open the image below.

This one was super easy, just crop and recolor; start with a Gradient Map (48% opacity)

(#101010, #b3b3b3)
Next a Curves; 125, 104. Then Color Balance, +13, +17, -8 (midtones). Last a Levels, this time paint over everything but the face of the dogtag. (0, 1.00, 255, 0, 204)


And here’s the finished picture.
I could not for the life of me find 2 of the images; this one is the first one, so it’s already cropped and I erased the background from the original with a cool grey tone.

Then I added a Curves; 124, 99. Then a Color Balance, +8, +12, -3 (midtones)

Next picture:

Again, this was just a matter of toning it to match the color scheme of the picspam. Now add a Curves; 150, 84. Then a Color Balance, +12, +15, +2. (midtones) Lastly, a Selective Color blacks +19.

The next one is literally the easiest one, because it is the second image I could not find again. However, I actually didn’t have to do anything to it. It already had the perfect coloring.

Here’s the next one:

Make a new blank layer on top of the image, and use this color #303a23 to paint over the 05 * 15 on his sleeve.

Then make another blank layer and fill in the background with this color #6f7167.

I made a Selective Color next, WHITES; +83, -4, +28, +14. BLACKS, -4, 0, 0, +51. Then a Levels, but I masked it so it didn’t touch the background. These settings, 0, 0.72, 255 (top) 0, 229 (output).

Next I found a B.S.A.A logo on Google, and used the warp and transform tools to put it on the patch over his arm.

I decided to color it green (#89a867), and used a Color Balance to tone the logo a little more. Midtones, +22, 0, -64.

Next this picture:

First off, a Selective Color. REDS, -15; YELLOWS, +36, BLACKS +50.

Now a Color Balance (midtones), -13, +15, -10. Hue/Saturation next, -32 saturation.


This one all I had to do was crop it.

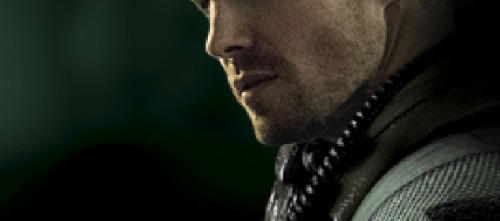
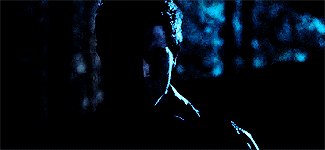
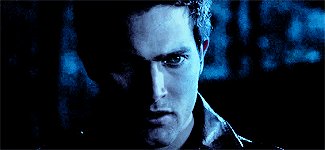
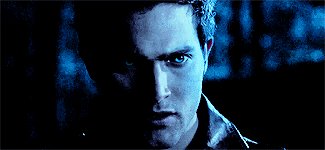
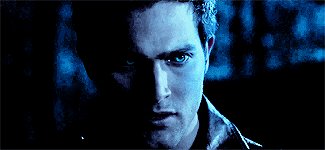
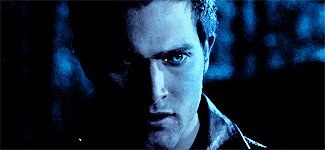
Another picture of Mr. Amell ^^
For this one, make a blank layer and fill in the background with black. I used a round brush at about 60% hardness and solid black and painted.

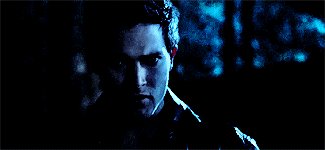
Next another blank layer, this time use a green color (#7ea973); and use your brush to paint the shirt. I set the blend mode to multiply, 79% opacity. For the full image, a Color Balance (midtones); +12, +15, -3.

Selective Color next, BLACKS +9. YELLOWS, -15, +15, -26, -29.

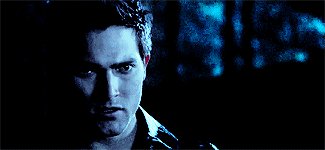
This one just needs a Color Balance (midtones), -17, +6, -10.


This needs some toning; Selective Color, BLACKS +26. Color Balance, midtones again; +5, +9, 0.

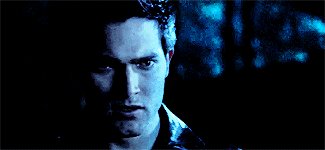
Last one!

Color Balance, +9, +36, -10 (midtones); now make a blank layer, blend mode as color and use this to fill it in #7ea973. Selective Color, BLACKS +30. Now a Levels, 0, 0.89, 255, output 0, 134.

Last but not least you should have had all of the images on the template; if not move them over now, and then stamp the image (ctrl+alt+shift+e). And sharpen; Filter > Sharpen > Smart Sharpen, Amount 500, Radius 0.3. Remove Gaussian Blur, make sure More Accurate is ticked.

And you’re done! As always, enjoy and I hope this helps you make some cool aesthetics.








TEEN WOLF AU || The Stilinski Pack AU
Derek Hale is a lone wolf looking for a pack that’ll help him take down the alpha that murdered his sister. He tracks a powerful scent to the woods and comes across an alpha werewolf he didn’t expect.




TEEN WOLF AU || the alpha pack au
After the Nemeton’s reawakening, the town becomes a literal Beacon for the supernatural. The Alpha Pack stows their differences as they prepare for the arrival of a rogue pack of creatures coming to town.


TEEN WOLF || hunter!stiles aesthetic
I should probably have a gun.




TEEN WOLF AU || the alpha pack


Everyone has it. ˙ʇı ǝsol uɐɔ ǝuo ou ʇnq


But I feel like my heart is caving in.