My Resources - Tumblr Posts


milk thistle by @softerhaze
better in game lighting - bright base by @northernsiberiawinds
front glow v2 rim by @vyxated
almond by @glimersims, autumn by @wooldawn, and selcouth 1.2 by @rhdweauni0

default skin | agave v2 by @nesurii
default skintones | bares skintones + lore occult skintones by @lamatisse &&. vampirica skintones by @cerberus-cc
default newborn skin | better babies update by @ellcrze
default eyes | eyes n27 + heterochromia by @northernsiberiawinds
default feet | version 7 by @magic-bot
default teeth | ea teeth be gone by @pyxiidis

fanart maps by @desharyan
arietty bedroom loading screen by @simsonnet
ghibli clouds override by @miikocc
default phone by @frenchiesimgirl
weather realism overhaul by @no12
better seasonal changes by @no12
selfie override by @dearkims

mc command center by @deaderpoolmc
mc woohoo by @deaderpoolmc
ui cheats extension by @weebesu
more columns in cas by @weerbesu
no fade on everything by @mizoreyukii
cas tuning by @northernsiberiawinds
buckley camera mod by @szielins
better build by @twistedmexi
t.o.o.l by @twistedmexi
lifespan settings by @simkhira
stand still by @helgatisha
carls dine out reload + gameplay overhaul by @carlsguides
basemental drugs + basemental gangs by @basemental
healthcare redux by @adeepindigo
andirz better pie menu + simsim online @andirz-mods
tidy cas - cam ui by @vyxated
grannies cookbook - stand addon + oni's recipe pack by @littlbowbub &&. @oni28

photoshop cc 2018 + topaz clean
actions | sonder &&. ego death by @intramoon
brushes | hand-drawn doodles by @intramoon



i literally started this resource bit early in the morning, around ten or eleven, and it's literally ten minutes to five pm. like?? it shouldn't have taken this long but i was also trying to get my most used mods listened down and there was a lot?? i looked at a whole bunch of resource posts but i took heavy inspiration from @simkhira. it was just overall simpler to do and i just liked how it was done. of course, i'll change it if asked to but for now, i am gonna probably go and conk out while watching atwow.

SLIDE MENU TUTORIAL :::: BY TRENZATHEMES :::: LEVEL :::: INTERMEDIATE :::: RULES :::: NO REPASTING // NO CLAIMING AS YOUR OWN // LINK TO THE TUTORIAL WHEN ASKED WOULD BE COOL. :::: I finally decided to post how I code my slide menus. I use them for asks, theme rules, update tabs, etc. Pretty much anything you want to put content into! I use Codrops tutorial and this is how I get it to work with tumblr. :D Under the cut is the tutorial! Enjoy!
Seguir leyendo
🎀‼️‼️









✧ nostalgic pink pngs
f2u! reblogs very appreciated! ↳ self indulgent!!
i love barbie
Everyone needs a sicko to bounce ideas off of. It's necessary to survive any fandom ever.
COLORFUL GIF TUTORIAL
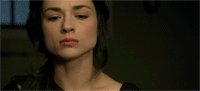
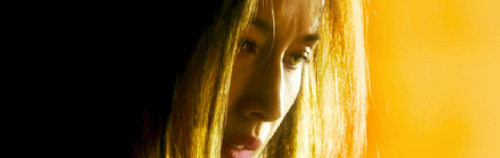
Another tutorial! This time I’m showing people how I make colorful gifs, like the ones in my latest giset of Allison Argent from Teen Wolf. The tutorial is for doing it with gifs, but of course you can also use this as a ref for screencaps too.
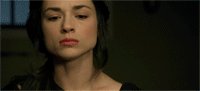
Just to remind you all I do not do beginner tutorials, so you have to have some knowledge of Photoshop before you try this. And this, refers to turning this gif:

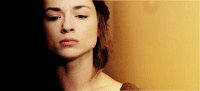
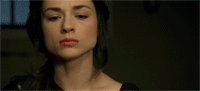
Into this:

First off, you’ll need a gif to use. I’d suggest just starting with the one I am using since that’s the best starting point. If you want to make your own and don’t know how, try this tutorial or this one.
Now we edit. First thing I do is make a group called PSD and for this gif I made a few blank layers and colored black on the left side of the picture to erase the window in the background.

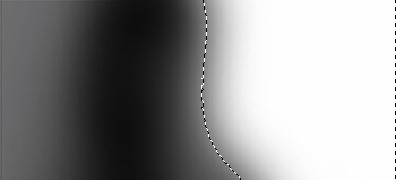
Next a Gradient Fill to add some light on the right side. My ending mask:


Subtle, but important.
Next add a black and white Gradient Map over the top at 35% opacity, set the blend mode to soft light.
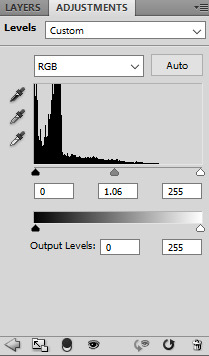
Then a Levels adjustment layer, with these settings:

(0,1.06,255 - 0,255)



Download all of those, or just make the gradients yourself. When you add them to the gif make sure to set the blend mode to soft light.
Now make a new blank layer, pick the color you want (I used #c09f5e), and color lightly with a soft round brush on the right side. Here’s my selection:

Make sure to drown the opacity (60-75%) and set the blend mode to soft light.
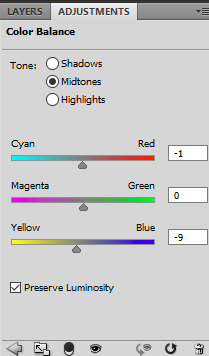
Now either use hue/sat or just a b&w adjustment layer with 12% opacity and soft light blend mode. And add a Color Balance adjustment after that. I only subtly changed the midtones for this one.



This is how it should look so far:

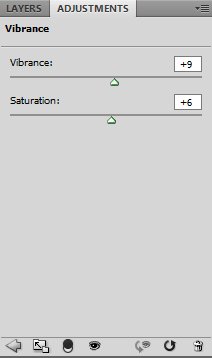
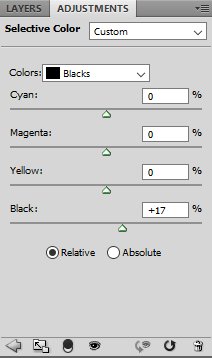
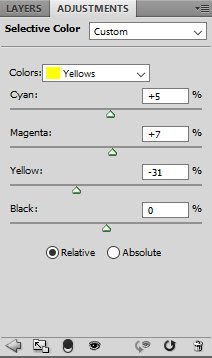
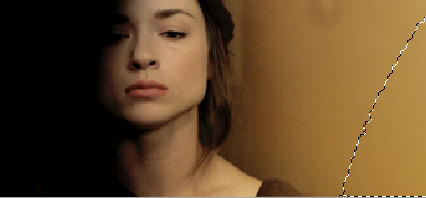
Now enjoy a gif of adjustments:

blacks, 0,0,0,+11 - yellows, -27,+10,-8,0 - vibrance +9, saturation +6 - yellows, -16,-6,+12,0 - blacks, 0,0,0,+17 - reds,+3,0,0,0 - yellows, +5,+7,-31,0
Using this color #cdab64, with a new black layer, paint over some of the image. Lightly near the bottom of Allison’s chest and shoulders. Stay away from the black areas on the left, and make it light! Here is the end result, selection and mask.

This is meant to add more vibrant color to the right side.
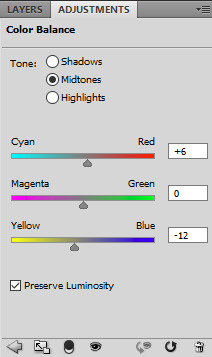
Move on to more color balance, masked and colored like this:


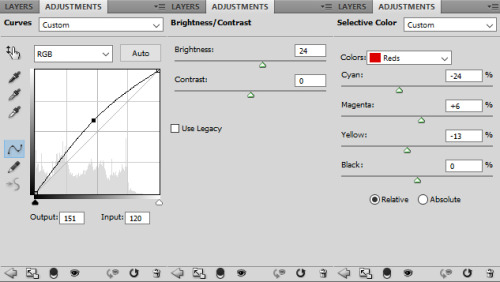
Then I added some Curves, Brightness/Contrast and another Selective Color.

curves, 151,120 - brightness/contrast, 24,0 - reds, -24,+6,-13,0
I also noticed that third black layer from the top of the tutorial was too much black on Allison’s face, so I removed it.
Here’s FINAL GIF!

back and forth preview ↓↓

(I should mention that I added some more shading on the left, specifically around her skull near where the window is, and the difference it subtle, but really great)
And that’s it!
As always, here is the PSD, and another few examples of other colors.


ALPHA STILES GIF TUTORIAL
Another one? So soon? Yeah, well I originally made a werewolf!Allison gif tutorial, and it kind of sucked. So I revamped it for just a color porn gif tutorial and now I am making a much better werewolf eyes tutorial. Featuring the glorious and badass Alpha Stiles. Also, it’s the top gif from my most recent post.
MUST HAVE: knowledge of Photoshop and adjustments and of course know how to make gifs. This isn’t a super difficult tutorial, but it does require a lot of time and patience.
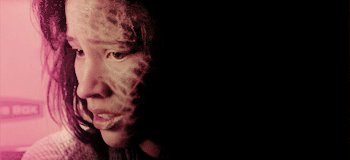
I will be showing all of you non-beginners, how to turn this:

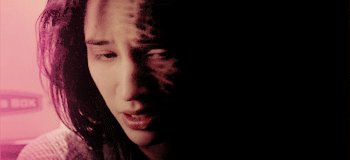
into this:

First step, I extended the background. The end size should be 500 x 220, and you should be cropping to get rid of some of the top and bottom parts.

The white on the right side is blank space because I moved the layers over.
Next I picked a color from the background, for the background. It’s much easier to do it this way and then manipulate the color of the BG later on using adjustment layers. Make a new, blank layer and start filling in the right hand side with a round soft tipped brush. The color I used is #d2ccb4.

Looking good right? I ended up with four layers for the background coloring alone by the way. So don’t be afraid to use a few.
Next some actual toning and coloring. I almost always start with a black and white gradient layer, set to the soft light blend mode. I kept the opacity at 100% for the contrasting.

I actually duplicated that gradient, and put the opacity to 14% on the copy.
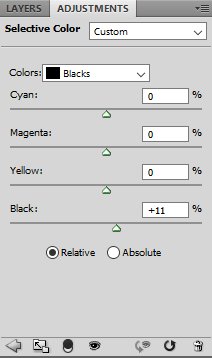
Now a curves adjustment, output 143 and input 93. And selective color to mess with the background coloring. Focusing on Whites; the settings are cyan -1, magenta -8, yellow -9, black +15, set to absolute.

More selective color! This time, reds and yellows. Reds, cyan -13, magenta +10, yellow 0, black 0. Yellows, cyan -28, magenta -24, yellow -31, black -52. Set to relative, instead of absolute this time. I also added a black focused selective color, +4 on blacks and nothing else.

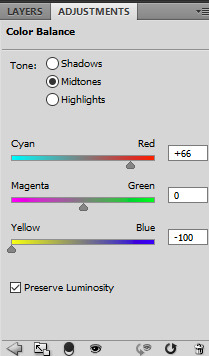
I wanted to make the reds pop in this gif, so I made another selective color but this time I masked it only for his shirt. Reds, cyan -100, magenta +100, yellow +100, black +100. Set to absolute.

Yet another, selective color. Yellows, cyan -10, magenta -18, yellow -37, black 0. Relative setting; Cyans, cyan -38, magenta -7, yellow 0, black 0. Neutrals, cyan -8, magenta -12, yellow -12, black 0.

Make another selective color, separate from the last one; again focusing on Whites & Cyans. For the Whites, cyan -8, magenta +3, yellow +10, black 0; absolute setting. Cyans, cyan -100, magenta -100, yellow -100, black 0.
I made another selective for the blacks again and masked it for the left side of his face. Adding deeper shadows and more contrast overall. (Black +12)

Next a vibrance adjustment; vibrance +11, saturation +18. Another selective color; Reds, cyan -12, magenta +15, yellow +17, black -20. Set to absolute. And another curves; output 126, input 109.
A subtle color balance next; 0, -3, +3. Another selective color; Reds, +10,+6,+5,0. Hue and saturation, 0,-7,0.

So far so good!
I love the coloring as is, but now it’s werewolf time. I used this screencap from season 4, because the eyes are perfect for what I was planning. (the link is too a cropped and lighter version of the one below)

Make sure to color the image first, before copying and pasting the part of the eye you need! I used a few layers to do this, some curves and a gradient. After I changed the coloring it looked something like this:

Now using the lasso tool, I circled and copied the left eye and pasted it as a new layer onto the gif of Stiles.

Now select the very first frame of the gif, and make a new group. I just called it EYES. Then paste in the eye layer and transform (ctrl+t) it down until it’s the right shape and size for Stiles’ eye. I started with the right eye, just because it was less shadowed and easier to place.
You may need to erase parts of the eye layer; don’t be afraid to do so, but be careful not to get rid of too much.
DO NOT MERGE THE LEFT AND RIGHT EYE LAYERS! Just don’t, it will make everything so much harder and it won’t look as good in the end either.

Duplicate the layer for the eye and place the other one over the other eye.
Now the first frame is good to go, but if you play the gif you will notice only the first one has the eyes. Or, all of them do, but on the other frames the eyes aren’t where they should be. So the cool and easy thing about this, is that you can go to frame 2, then click the layers and move them how you need them. Then go back to frame 1 and they didn’t move!
Keep doing that until you can’t anymore, which for me was frame 10 when he starts to blink and look down. With that one, go to the eye layers for the red eyes and duplicate them both.
Now, I named the layers, left and right just to make it easier on myself, and I suggest you do the same. So I ended up with 38 eye layers, all duplicates and you will probably end up with about the same amount. There is a method to the madness though.
Basically with the closing eyes parts I needed to duplicate the original layers so I could erase the top parts of the eye layer. That way it’s not overlapping on his lids.

Here is a super slow down to show you just how natural it looks. ^^
If you just tried to move the layers like before it would have worked, but you would try to erase the top parts of the eye to make it look better and it would erase those parts on every frame. Not good. So make sure to duplicate as needed and keep the eyes for the next 30-ish frames as separates so you can and make sure to manipulate the parts you need to without screwing the other frames over.
I always, ALWAYS save the PSD and of course sharpen. Best way to do this, and the fastest way, is to press the three line thing in your frames box (upper right corner, it’s a drop down) and convert to timeline. Then select all your layers, right click and convert to smart object; then filter > smart sharpen. Amount > 500, Radius 0.3, Remove gaussian blur, and make sure the More Accurate box is ticked.

A lot of time and effort later and you’re done! I’d say the end result is worth all that time wouldn’t you? As always, here is the PSD DOWNLOAD, and more examples of the werewolf eyes below:


SCREENCAP PICSPAM TUTORIAL
Yes, another tutorial! This was a request from an anon; they wanted a tutorial of how I did this Supernatural Picspam, and I am going to actually do it, because I actually like making tutorials ^_^ So just to be clear, I will not be doing the exact same pictures and color scheme because I didn’t save the PSDs for each of those pictures, but it will be pretty much the same.
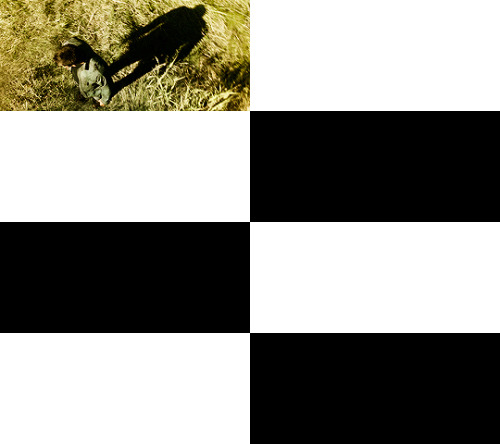
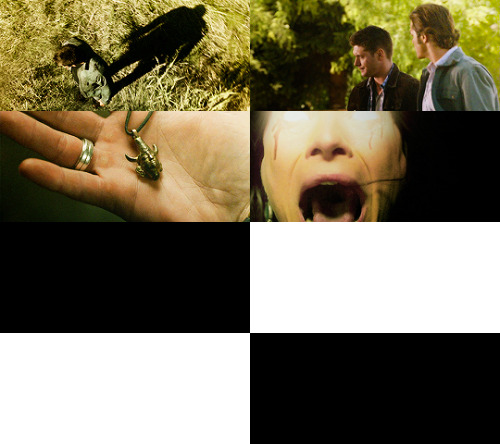
I am showing you how to make a color-scheme picspam, made entirely of screencaps from Supernatural:

First thing you need is a template. There are plenty you can find online to download, especially on tumblr; but I am going to give you one for this spam.

I use different templates for each picspam I make, and for the original post I used the picture sizes above and made it for sixteen pics instead of the eight I am doing right now.
For this kind of picspam I usually either cap my own screencaps from HQ videos that I have of episodes, or I get them online. For these caps I used homeofthenutty.com, and the episode I took the caps we are using for the tutorial is season 4, episode 1.
Now, open up the first cap you’re going to use:

First things I usually do are to duplicate the background layer; set the blend mode to screen and mess with the opacity until I find a lightness I like. Then I made a black and white gradient map, set the blend mode to soft light, and the opacity remains at 100% for this one.

Now a selective color, focusing on reds. Cyan -34, Magenta -29, Yellow -12, Black 0. Now make a new layer, blank and pick a round soft brush and a color. This color will define the color scheme for the whole picspam, so pick something good.

I made a duplicate of the layer and erased some of the middle parts I colored before. I used this #e0bea3 for both layers, and set the blend mode to soft light.

Now make a Hue/Saturation adjustment layer, with saturation +24. Then a Vibrance adjustment, vibrance +16 & saturation +11.


Download those and add them on top of the cap. The first one should have a blend mode of soft light, and an opacity of 38%. The second is also soft light, but 100% opacity. Now another black and white gradient map; soft light blend, 95% opacity.

Lastly, I stamped the layers (ctrl+alt+shift+e) and sharpened. Filter > Sharpen > Smart Sharpen, then make sure that More Accurate is ticked, Amount 500, Radius 0.3 and Remove: Gaussian Blur. And then a color balance if you need it, just for more toning. I used midtones only, -9, +22,+22.

Then add it to the template. And rinse and repeat.

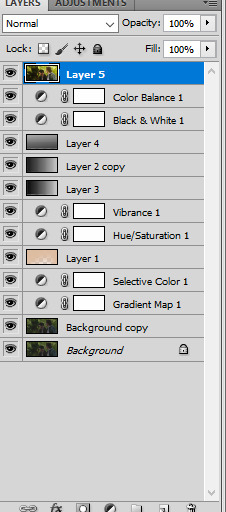
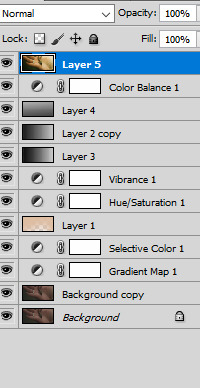
Here are my layers for this cap, and the results:






This one ^^ required some more toning and darkening than the others.
I started with the darkening and contrasting. A black and white gradient map set to the soft light blend mode. Then another at a lowered opacity, then a selective color, focusing on reds. -34,-29,-12,0; set to absolute.

Then a new blank layer, the same yellow-orange tone as before (#e0bea3) This was how I colored it:

Then set the blend mode to, guess what? Yeah, soft light. Did a hue/saturation and a vibrance layer, just like on all the other caps. And the gradient layers I told you to download from before. Now it looks like this:

Now for the real trick, making it yellow/green without making it look terrible. Make a color balance adjustment, midtones only; -47, +31, -30. Then another one, only midtones again; -17, +12, -31.

Then I stamped (ctrl+alt+shift+e) and sharpened, same as before. Then I added a blank layer and painted in black on the right side, and added a subtle curves layer on top.

And add it into the template!

Looking good so far ^^

Ruby’s cap was different too; for her I duplicated the background layer and set the new duplicate to the blend mode screen. Then I stamped it and sharpened. Next a gradient map, soft light black and white color scheme.


I wasn’t happy with the contrasting so I duplicated the gradient one more time. And I did some toning; just a vibrance and some selective color.
Next the famed soft light color layer.

And then the same gradients as before and some black for the right side too.

I did another vibrance, (+38,+10) and a color balance (midtones: -17,+15,-10) and a selective color (reds: -32, +36, +35, 0)

Final result ^^

This one I just duplicated the background and set the duplicate to screen. A vibrance layer, a color balance for more green, and then sharpened it.


Follow all steps from the first picture; this time I added a blank layer on top and used a yellow-green color for the top part. I wanted there to be a lot of light; here is my selection for where I put the color (#e2d5a0)

Color balance and gradient maps are your best friends!

Same steps as before! Only this time, I used an extra color layer (#e17813) I placed the coloring like so:

Blend mode = screen, Opacity = 44%.

Hue and saturation, vibrance then the same gradient layers we’ve been using all along.

I added another gradient map on top for some more contrasting; soft light blend mode and 43% opacity. Then I used blank layers, a soft brush and absolute black to add some darkness to the right side. Then a color balance on top of everything for the green-yellow tones of the picspam’s color scheme.

That’s it! Now add them to the template if you haven’t already and save it.

At the very end, I did add a vibrance and a selective color on top of all of the layers on the template. Vibrance +11, +3; Selective Color, blacks +5.
No PSDs this time, but for more screencap editing help check out my other tutorials. Especially the one I did for Sam.
ICON TUTORIAL #1
I decided to show you how I make some of my icons; most of the time I make them by just cropping my own edits. But sometimes I make colorful icons for no reason, so, that’s what we’re doing.
PROGRAM: Photoshop CS6, DIFFICULTY: Medium
To be clear, I am showing you how to make icons like these:

First things first, open up your screencap your turning into an icon.

I am starting with Ichabod from Sleepy Hollow.
Duplicate the background layer and sharpen the image. I always use Filter > Sharpen > Smart Sharpen, with the Amount set to 500, the Radius as 0.3, More Accurate and Remove Gaussian Blur.
Add a Brightness/Contrast adjustment, with the brightness as 43 and contrast 16. Then a Curves; 152, 140. I added a Levels just to dull the brightness a little; 0, 1.00, 255 then output levels 0, 229. Lastly, for more contrasting I went with a Selective Color adjustment blacks +8.

Now I focus on his eyes. I wanted the colors be more vibrant and noticeable; so I created a new blank layer and grabbed a pale green color (#746e48), set the blend mode to soft light and painted in his iris. I selected the layer and right clicked to ‘select pixels’ and added a Curves; 150, 105.

Now make another blank layer and with a soft round brush, use a brown color to paint his hair (#78613d).

Paint where I did ^^^
Then set the layer to soft light blend mode, at 74% opacity.

Next I do some toning for the entire image. Color Balance, midtones only: +10, +13, +1. Selective Color; REDS, -39, +54, -11, 0. Then make a whole new Selective Color and mask it so this one doesn’t touch his face and barely grazes his hair. YELLOWS, -23, -42, +57, -10.
Make another Selective Color that is not attached to the one you just did. This time I colored the whole image and then went back over with a lower opacity brush and got rid of SOME of the coloring on his face. Just some of it.

Above is what my selection looked like, and here are the Selective Color settings: YELLOWS, +42, -40, +85, 0. Then another Selective Color, for more YELLOWS, -8, -42, +38 with the selection of the previous selective color. Also on this one you want to do these GREENS, -55, -37, +100, 0.

Next, make a new blank layer; using this color #d1c39b color like so:

Soft light blend mode, 71% opacity.
Another Selective Color, YELLOWS, +31, +31, -26, 0; make sure it’s masked only for his face! It shouldn’t touch the background this time.
Next I wanted to shade the left side, so I used a black brush on a new blank layer; then a gradient fill and painted in more on the side.

Next another Curves, 138, 112. Vibrance, +16, +5.

Add both of these:


Blend modes should both be soft light!

Next we edit the background! Make a new layer, and get a nice vibrant green color (#6e9700) then use a soft brush to color the right side of the image.

Above is my selection. Keep the blend mode and opacity at default for this one.
Rinse and repeat, only this time use this color #93be1e; and make sure the blend mode is soft light and the opacity is 70-76%. I duplicated the layer and erased a lot of the color near Ichabod; keeping the more vibrant greens near the edges of the image.
Lastly, I stamped the layers (ctrl+alt+shift+e) and added one more Selective Color. REDS, -28, +29, +30, 0; and another Vibrance, +10, +2.

Then crop it! I make my icons 100x100, and then usually sharpen the image again. For the final step I did add a texture:

I set it to soft light, and lowered the opacity to about 80%. I also erased the parts of the texture that overlapped on Ichabod’s face and hair.

See how the texture adds some definition to the background, and makes everything pop? If you have trouble finding good light leaks and icon textures, I definitely recommend midnight_road.
++
Now onto the Lydia icon, open up this cap:

Start with a duplication of the background layer, and set the duplicated layer to screen for the the blend mode. Then add a Brightness/Contrast adjustment; brightness 24, contrast 16. Then another of the same adjustment, this time brightness at 34, no change in contrast.

Now a Curves, output at 152, input at 140. And a Levels, top row 0, 1.00, 255; output levels, 0, 229. And a Selective Color, BLACKS +32.

Next some toning; Color Balance (midtones), +10, +13, +1. Selective Color next, REDS -39, +54, -11, 0. And a Vibrance; vibrance +16, saturation +5.

Now add in the gradients! Save the two images below:


And add them onto the cap. I did duplicate the first one three times; and of course all of them are on soft light blend mode 100% opacity!

Next I started on the coloring; first make a blank layer and grab a brush. I used a round brush at 50% hardness and a nice deep purple color to paint in the left side background (#5c3955). Then I set the blend mode to color; after that make another layer and do the same for the other half of the image.

I made another blank layer, blend mode normal, opacity 65%. And I used a very soft round brush at about 40% painting opacity to add in some more purple on the left side.

Add yet another blank layer, this time set the blend to soft light, 55% opacity and paint with a soft brush on both sides of the image. (#a45494). One more blank layer using the same color, normal blend mode 72% opacity and very lightly paint some on the left side again.

Now a Selective Color, REDS +26, +12, -1, 0. YELLOWS -79, -19, -55, 0. MAGENTAS -75, +11, -50, 0. This really brings out the pinks and purples, and tones her skin some more.

Now a Vibrance, +24, +12. For this vibrance adjustment layer, I masked it so it didn’t touch most of Lydia’s face. I kept the vibrance for her hair, lips, eyes and blush.

I added another BLACK focused Selective Color (+9), and messed with her lips too. MAGENTA +68, +73, +54, +51. Then another Selective Color, BLACKS +18, and I masked it for just her eyes, and only colored the lashes and eyelids.

I did add a blank layer, blend mode overlay at full opacity and used a light green to color her irises. (#919952). Then a Curves; output 130, input 99, and masked for her irises only. Then another Curves; 144, 79, this one for the reflections in the eyes. And lastly a Hue/Saturation, -31, for the whites of her eyes.

Last for the toning, hair! New blank layer again, soft light blend mode, 79% opacity. Use this color #d4a783, and color her hair with a soft round brush.

Now make an icon; just make a new canvas sized 100x100. Then stamp the Lydia cap (ctrl+alt+shift+e) and move it over to the small canvas. Use Ctrl+T to transform the image so you can resize it how you want. This is how I did mine:

Add a Selective Color, BLACKS +42 to deepen the blacks. I also added a gradient map (black and white) at a soft light blend mode and 27% opacity. Just for simple blending/contrasting.

Save this image texture:

And add it to the icon. I set the blend mode to soft light, opacity 40%; and then I flipped it vertically.

For this one, screen blend mode, 61% opacity. I flipped it horizontally and erased most of the middle part of the texture using a soft round brush at a lowered opacity.

This one, set the blend mode to screen, 80% opacity. I flipped it horizontally and used ctrl+t to move the lightest part of the texture into the bottom left corner angled upward at Lydia’s jaw.

I also added another Vibrance, +7 and +12. Then stamped the layers and sharpened with the same settings as the Ichabod icon above. Filter > Sharpen > Smart Sharpen, with the Amount set to 500, the Radius as 0.3, More Accurate and Remove Gaussian Blur.

++
Open up this cap of Nikita:

I liked the brightness and contrast of the cap already, so I started by making a new blank layer and taking a light yellow color to paint in the right side background. (#dfc83b) I used a soft round brush, at varying opacities to color that side in.

I then made another blank layer and colored the left side background in with absolute black.

Next add a Gradient Map (black to white) with the blend mode set to soft light, and the opacity at 73%. Then a Curves adjustment, output 150, input 103. And a Levels, 0, 1.42, 255; output levels 0, 255.

Now some more toning; Selective Color, REDS -52, -40, +62, +43. Absolute not relative; also make sure to mask the adjustment so it doesn’t touch Niki’s face. Make another Selective Color, also masked so it only effects the background. These settings: YELLOWS +6, +68, +57, -17. Also set to absolute.

I also added a Vibrance adjustment; vibrance +27, saturation +26.
Now add a blank new layer, this color #dfc83b and set the blend mode for the layer to soft light. I used a soft brush to paint her lips. Then a Curves, 160, 94; and masked it to color her irises. I did the same thing for the reflections in her eyes.

I also added another Selective Color, REDS -18, +40, -12, -38 (absolute). BLACKS 0, 0, 0, +100. Another Selective Color, YELLOWS -18, -5, -40, 0 (absolute).

My final touches were to add two Gradient Fills; the first is black angled from the left to the right. These are my settings:

I masked this for only the left side.
The second one is for the entire image; and the blend mode is soft light, 100% opacity. And finally, stamp and sharpen.

Great cap edit for a picspam, but this is an icon tutorial. So make a new canvas like before, 100x100 and add the stamped Nikita image. All I did with the icon was add a blank layer and some light in a soft yellow color with a light opacity brush.

I also sharpened it again!
++

First duplicate the cap of Damon, set the blend mode to screen. Now a Brightness/Contrast, 24 and 16. Another Brightness/Contrast, brightness at 34. Now a Curves, 152 and 140. Levels, top row all default and the output levels, 0, 229.

I added a Selective Color too, BLACKS 0, 0, 0, +8.
Now some toning; Color Balance (midtones), +10, +13, +1. Selective Color, REDS -39, +54, -11, 0.

Now the background! Make a Selective Color, REDS -70, +100, -56, 0. YELLOWS -100, +100, -9, +98. And mask the adjustment to only effect the background. Use the same masking selection to create another Selective Color, REDS -59, +19, +65, +56. YELLOWS -19, -100, -96, 0. MAGENTA -79, -25, 0, 0. One more time, same selection and another Selective Color; REDS -47, -9, +40, 0. YELLOWS -8, -42, +38, 0. GREENS -55, -37, +100, 0.

I made another Selective Color to maximize the oranges; REDS +1, -8, +66, 0 (absolute). I masked it to color basically everything, but erased some color from Damon’s face and neck.
Now add a Curves 138, 112; and a Vibrance +16, +5.

Use the same two Gradients as before:


Both set to soft light blend mode and 100% opacity. And the first image needs to be reversed, the light on the right and the dark of the left.
I made a bunch of blank layers and used them to make some changed to the background. I used this color on the first two #f0a334, and colored the right side in.

Then mask a Color Balance to only effect the right side: settings for midtones (only) +22, 0, +73. I then made more blank layers and used this orange #eea036, to color in the background the rest of the way on the right side.

I did add a black and white Gradient Map, soft light blends mode at 20% opacity.
I then stamped the image (ctrl+shift+e+alt) and moved the stamped image over to the left.

I made a new blank layer, used a very soft round brush and filled in the left side of the background that remained (#000000).

Now a few more things for toning; Selective Color, REDS -14, -6, -10, 0. YELLOWS -4, -20, -48, +14. Then another Selective Color, YELLOWS -17, +30, -45, 0. And one last Vibrance, +27 and +10. Now Sharpen!

Now make the canvas, 100x100 and drag the stamped Damon layer over. Add this texture:

Blend mode to soft light, opacity at 100%. I also erased the middle section of the texture, to avoid overlapping Damon’s face.

This one, I flipped around a bit to find the right angle, and set the blend mode to screen and the opacity to 63%. Then erased the middle parts again.

And finished; wow that was a long tutorial. Hopefully it helps you create cool icons!
AESTHETIC PICSPAM TUTORIAL
Another tutorial! And it’s another requested one from an anon; they wanted a tutorial on how I make my aesthetic picspams.
PROGRAM: Photoshop CS6, DIFFICULTY: Medium
I will be showing you how to make this specific picspam:

Now the first thing you’ll need is a good template. I either make my own, or download them online. Templates can be downloaded here; and an all around great place for resources is chaoticresources. Here is the template I used for the spam:

The first image I used was of Chris Redfield, a render of a 3D model by ceriselightning.

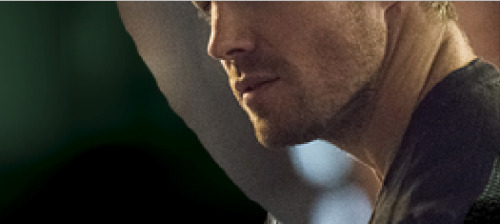
I cropped it down and resized the image to 270x120 to fit the picspam. Now open up a picture of the gorgeous Stephen Amell.

I used the lasso tool to cut out the parts I knew I wouldn’t need. Here is the selection:

Now move it over to the template, and mask the image.


I went ahead and erased the parts I didn’t need; then cropped it to fit with the image of Chris.
Now select Stephen’s face layer (right click the box and choose ‘add mask to selection’) and make a Color Balance adjustment. Midtones only, -12, +8. +3. Then a Selective Color, blacks +17.

I also put a new layer on top and used a soft brush, black color and carefully filled in some of the right side.

Next open the image below.

This one was super easy, just crop and recolor; start with a Gradient Map (48% opacity)

(#101010, #b3b3b3)
Next a Curves; 125, 104. Then Color Balance, +13, +17, -8 (midtones). Last a Levels, this time paint over everything but the face of the dogtag. (0, 1.00, 255, 0, 204)


And here’s the finished picture.
I could not for the life of me find 2 of the images; this one is the first one, so it’s already cropped and I erased the background from the original with a cool grey tone.

Then I added a Curves; 124, 99. Then a Color Balance, +8, +12, -3 (midtones)

Next picture:

Again, this was just a matter of toning it to match the color scheme of the picspam. Now add a Curves; 150, 84. Then a Color Balance, +12, +15, +2. (midtones) Lastly, a Selective Color blacks +19.

The next one is literally the easiest one, because it is the second image I could not find again. However, I actually didn’t have to do anything to it. It already had the perfect coloring.

Here’s the next one:

Make a new blank layer on top of the image, and use this color #303a23 to paint over the 05 * 15 on his sleeve.

Then make another blank layer and fill in the background with this color #6f7167.

I made a Selective Color next, WHITES; +83, -4, +28, +14. BLACKS, -4, 0, 0, +51. Then a Levels, but I masked it so it didn’t touch the background. These settings, 0, 0.72, 255 (top) 0, 229 (output).

Next I found a B.S.A.A logo on Google, and used the warp and transform tools to put it on the patch over his arm.

I decided to color it green (#89a867), and used a Color Balance to tone the logo a little more. Midtones, +22, 0, -64.

Next this picture:

First off, a Selective Color. REDS, -15; YELLOWS, +36, BLACKS +50.

Now a Color Balance (midtones), -13, +15, -10. Hue/Saturation next, -32 saturation.


This one all I had to do was crop it.

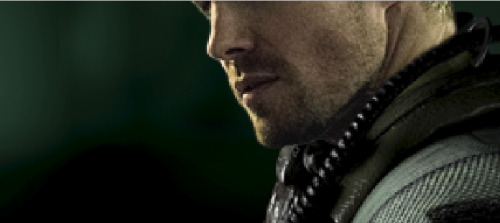
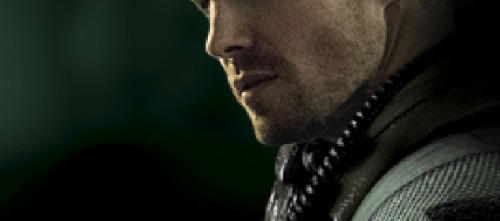
Another picture of Mr. Amell ^^
For this one, make a blank layer and fill in the background with black. I used a round brush at about 60% hardness and solid black and painted.

Next another blank layer, this time use a green color (#7ea973); and use your brush to paint the shirt. I set the blend mode to multiply, 79% opacity. For the full image, a Color Balance (midtones); +12, +15, -3.

Selective Color next, BLACKS +9. YELLOWS, -15, +15, -26, -29.

This one just needs a Color Balance (midtones), -17, +6, -10.


This needs some toning; Selective Color, BLACKS +26. Color Balance, midtones again; +5, +9, 0.

Last one!

Color Balance, +9, +36, -10 (midtones); now make a blank layer, blend mode as color and use this to fill it in #7ea973. Selective Color, BLACKS +30. Now a Levels, 0, 0.89, 255, output 0, 134.

Last but not least you should have had all of the images on the template; if not move them over now, and then stamp the image (ctrl+alt+shift+e). And sharpen; Filter > Sharpen > Smart Sharpen, Amount 500, Radius 0.3. Remove Gaussian Blur, make sure More Accurate is ticked.

And you’re done! As always, enjoy and I hope this helps you make some cool aesthetics.
COLORFUL CAP TUTORIAL
Showing you how to make a colorful pastel-ish cap for use in graphics and picspams.


First download or pick a cap that you want to use. Here is mine of the beautiful crying Malia:

I would suggest picking a cap with light base coloring and blurred or simply-colored background. After you pick your cap, duplicate the background layer and Filter > Smart Sharpen using these settings:

Now a Color Balance layer to tone down the redness in the cap, it’s a correctional layer for the PSD I am about to add. I used midtones only with the settings as -6, 0, +9.

Next download and load in this gorgeous psd by Mila. I adjusted the Curves layer a little for the first cap in this tutorial, tones it down to these settings 114, 83.

I also masked the SECOND Color Balance layer to mostly miss her face since the psd white-washed Malia’s beautiful tan skintone. I dropped the opacity of the layer to 47%, and here’s the mask.

And use the same mask for the THIRD Selective Color layer. Here’s how the cap looks right now:

I also masked the final Selective Color layer for the eyes, I wanted to take the layer’s shadow from the eyes so they’d stand out a little more. So mask it to only effect the rest of the layer and not the eyes.
Next make a new layer, set it to Soft Light and grab a nice peach-pink color (#b65a5b) and paint her lips. I then selected the mask for the layer and added a Levels (0, 0.86, 255) and a Color Balance, midtones (-10, 0, -2).

I made another new blank layer and used a brown-blonde tone (#9f724d) and colored her hair. I then duplicated the hair layer and realized I wasn’t totally happy with the color I chose, so I added a Color Balance midtones (-48, 0, +17).
I added a Vibrance layer next (+25, +17). Next a new blank layer set to Soft Light again, this time with an off white color. I use this one to paint lightly over the parts of the face and hair that the natural light of the image hits.
In this case I touched on her cheek, forehead, nose, the corner of her mouth, ears and her hair. I dropped the opacity of the layer to 66%, and I duplicated this process on another layer, but this time focused on lighting the background like so:

So far so good! Next we focus on color. Make a new blank layer again, Soft Light blend mode again. I colored the background and some of her sweater with this purple tone #b87fab. Next I added a Selective Color and used this to eliminate the yellow and green tones in the background.
Next another blank layer this time with the blend mode set to Color, using this tone #be7caf and masked to the background selection. Now another one this time with a Normal blend mode and using this color #fddcf5 to color only the right side of the image like so:

(This eliminates the stuff blurred in the background on that right side)
Add another blank layer, #e8a7d9, this one set to Color and use it on both sides of the background. Yet another blank layer, set this one to Color Burn and use this color #b856a1. I used this very lightly in the corners.
Add another Vibrance (+10, +3) and a Color Balance midtones (+9, 0, -6) and mask it to only effect her face. Then another blank layer with the Soft Light blend mode with this color #b856a1 and color only the sweatshirt on the left.

This will lighten the right side and darken some of the left. Add another Vibrance (+11, +7), then a Selective Color reds (-5, +4, 0, 0) and second to last I added another Selective Color to drown some of the over-saturation and pastel the colors. Magenta -13, -100, -7, 0.
Lastly I stamped the layers, shift+alt+ctrl+e, and Smart Sharpened again.

And that’s it! As always here is the PSD, and a cap using the same methods as above, and the PSD for the second one too while I’m at it.
